

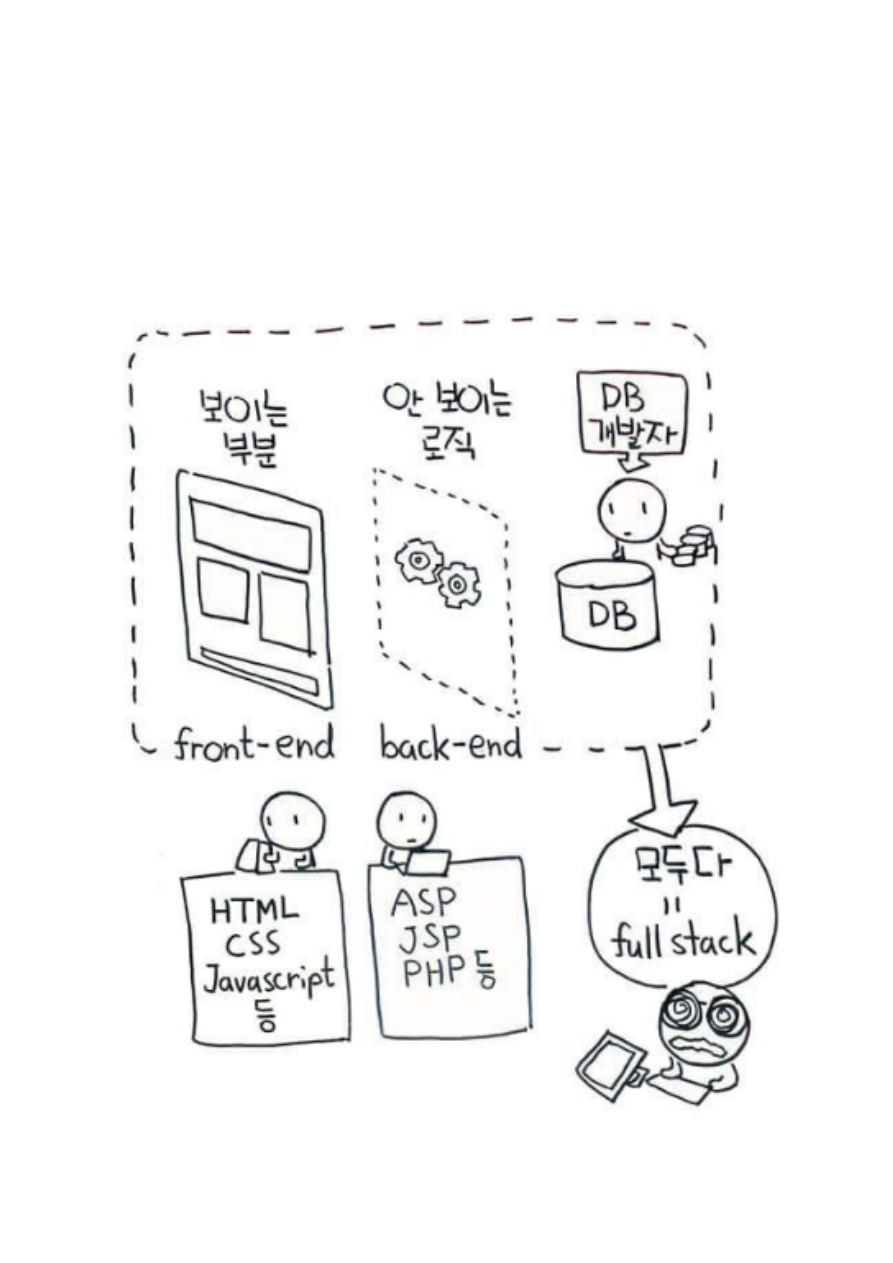
< 웹 프론트엔드(front-end)란 무엇인가? >
웹 개발을 크게 3개의 영역으로 구분하자면, 프론트엔드, 백엔드, DB개발로 나뉘고, 이 중에서 웹
브라우저에 표현되는 부분을 프로그래밍 하는 영역을 프론트엔드 개발이라고 부름
- 큰 SW개발회사일수록 영역 구분이 명확하고, 소규모 회사일수록 전부를 다 맡아서 개발하게 됨
www.emptydream.net에서 퍼온 그림입니다

< 교육과정 안내 >
(여름방학 집중 교육) 요구사항 분석 및 확인을 거친 화면에 대한 요구사항을 웹페이지 화면으로
구축하기 위한 SW개발 기술을 자바스크립를 통해서 훈련하는 교육과정
- 자바스크립트 문법 및 Virtual DOM에 대한 인식을 바탕으로 VanillaJS만으로 웹프론트엔드를
구현하는 핵심 패턴을 익히고, 그 후 React/Vue 등에 대한 학습 진행
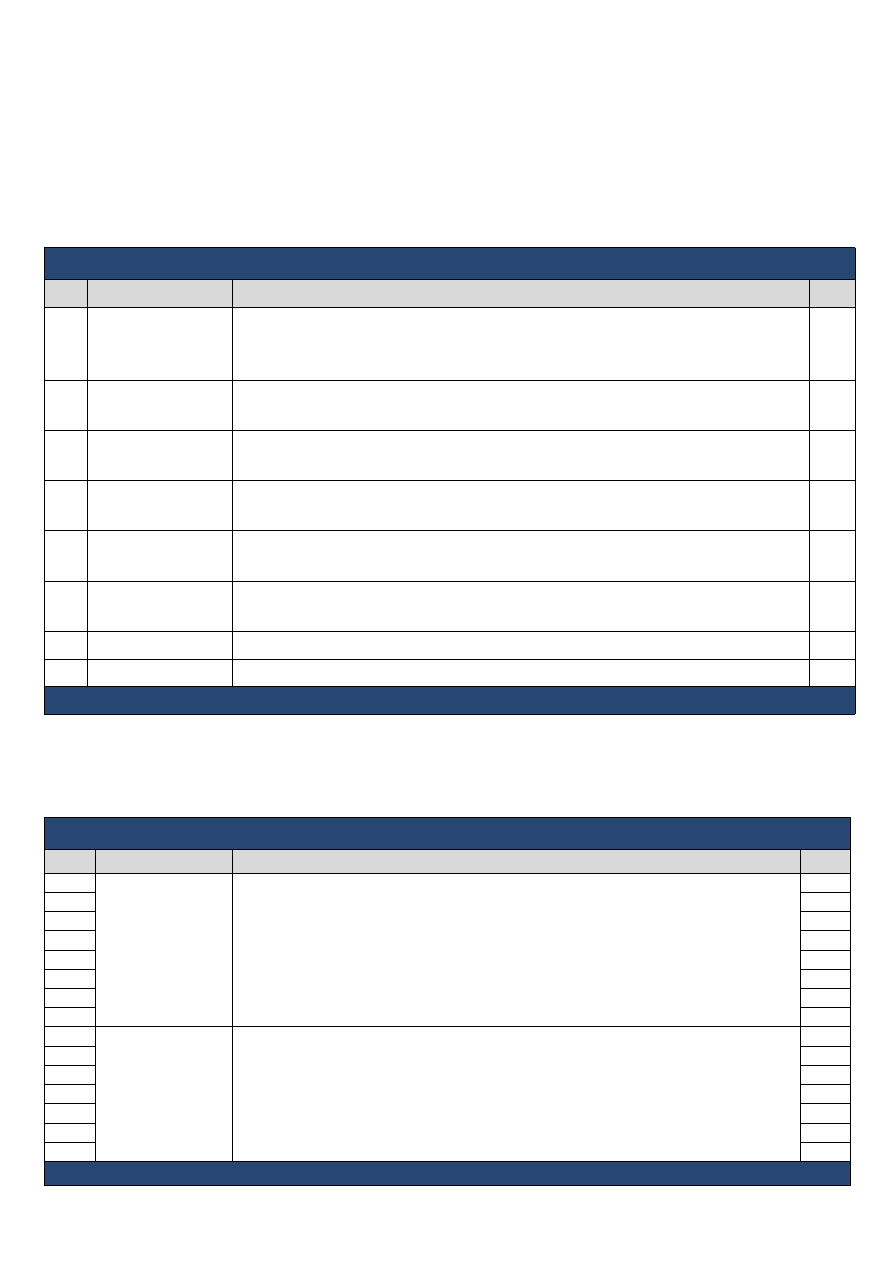
여름방학 집중 교육과정 (변동 가능)
주차
교육주제
세부 교육 내용
시간
1
JavaScript 주요
문법
JavaScript와 프론트엔드 개발
흐름 제어, 스코프, 클로저
객체지향과 프로토타입
이벤트 루프, 모듈
Virtual DOM
DOM 조작 실습
40
2
JavaScript 자료구조
및 알고리즘
그래프, 트리, 힙, 트라이 등의 자료구조
정렬 및 검색, 그래프 방문 등의 알고리즘
40
3
To do list로 배우는
VanillaJS
명령형 프로그래밍과 선언적인 프로그래밍
컴포넌트 방식으로 생각하기
Local Storage
Module, Promise, callback
async, await
40
4
To do list로 배우는
VanillaJS 심화
fetch API
history API, SPA
To do App 만들기
자동 저장 편집기 만들기
40
5
채용 과제로 배우는
VaniilaJS
무한 스크롤 구현하기
고양이 사진첩 만들기
고양이 사진 검색기 만들기
To do list Drag&Drop
40
6
React
React 기초
React 시작하기(환경설정)
컴포넌트의 이해 Virtual DOM
컴포넌트 연습하기
40
7
React
Context API
Hook
사용자 정의 Hook 연습하기
Router
40
8
React
상태관리
따라하면서 배우는 React
40
8시간/일 x 5일/주 x 8주 = 320시간 교육
(2학기 전공 교과목 수업) 여름방학 집중 교육과정을 성공적으로 이수한 수강생을 대상으로 진행하
는 프로젝트 기반의 교육과정으로서, 팀별 프로젝트 수행을 통해서 실전 SW개발팀을 경험
- 웹프론트엔드설계A(6학점 12시수), 웹프론트엔드설계B(6학점 12시수) 교과목을 수강 ⇒ 12학점
2학기 전공 교과목 수업 (변동 가능)
주차
교육주제
세부 교육 내용
시간
1
VanillaJS 활용
VanillaJS를 활용한 Notion 클로닝 프로젝트
백엔드 기능은 API를 통해 미리 제공
API를 통해 루트 문서 렌더링
루트 문서 클릭 → 편집기 영역에 해당 문서의 내용 렌더링
하위 문서들을 트리 형태로 표현하는 사용자 인터페이스 구현
Document API를 이용하여 서버에 변경내역 저장
24
2
24
3
24
4
24
5
24
6
24
7
24
8
24
9
React/Vue
활용
React/Vue를 활용한 관심사 기반 SNS 프로젝트
백엔드 기능은 API 를 통하여 미리 제공
- 인증, 사용자 정보, 채널 목록 및 정보 - 포스트 생성, 조회, 댓글 등록 등
제공된 API 를 이용하여 자유 주제로 프론트엔드 기획 및 개발
24
10
24
11
24
12
24
13
24
14
24
15
24
6시간/일 x 4일/주 x 15주 = 360시간 교육 (인정학점 12학점)