
Chap11. 어댑터뷰
01 리스트뷰와 그리드뷰
02 갤러리와 스피너

01. 리스트뷰와 그리드뷰
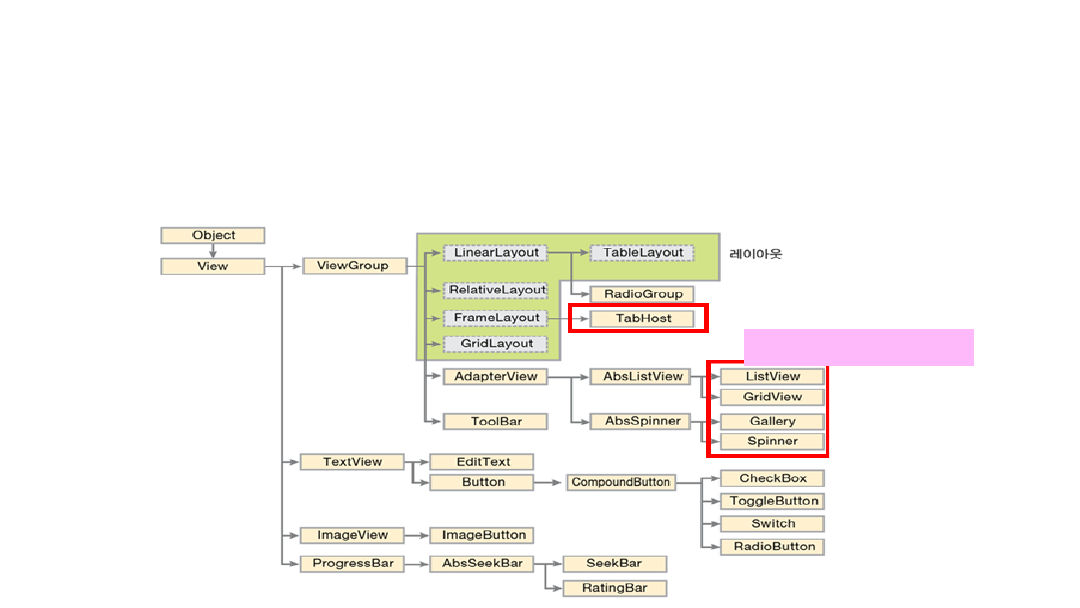
View 클래스 계층도
2
View Container(6.2장)

01. 리스트뷰와 그리드뷰
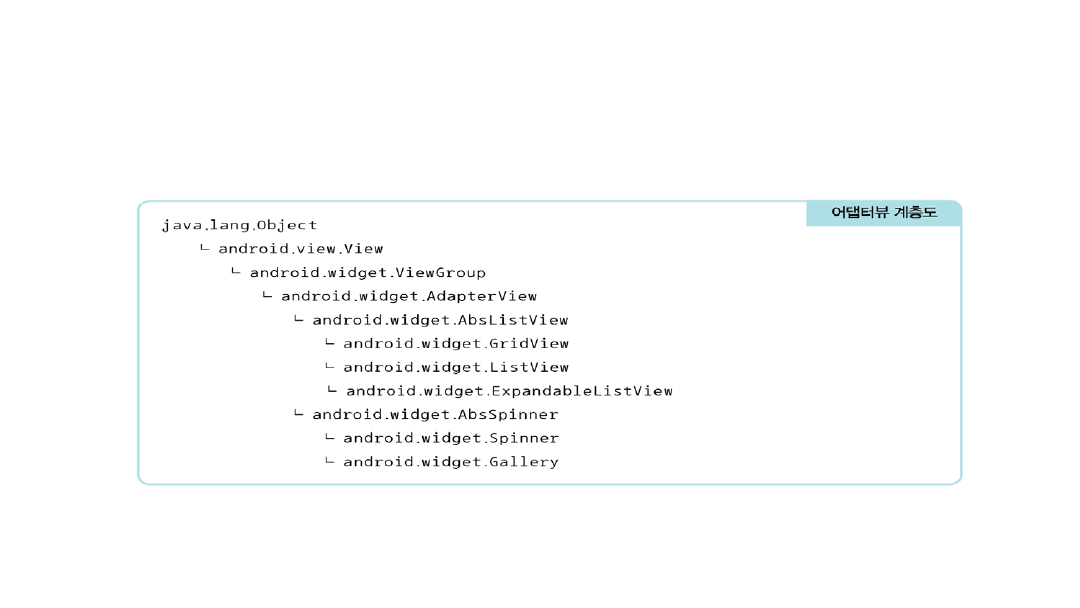
어댑터뷰 계층도
3

01. 리스트뷰와 그리드뷰
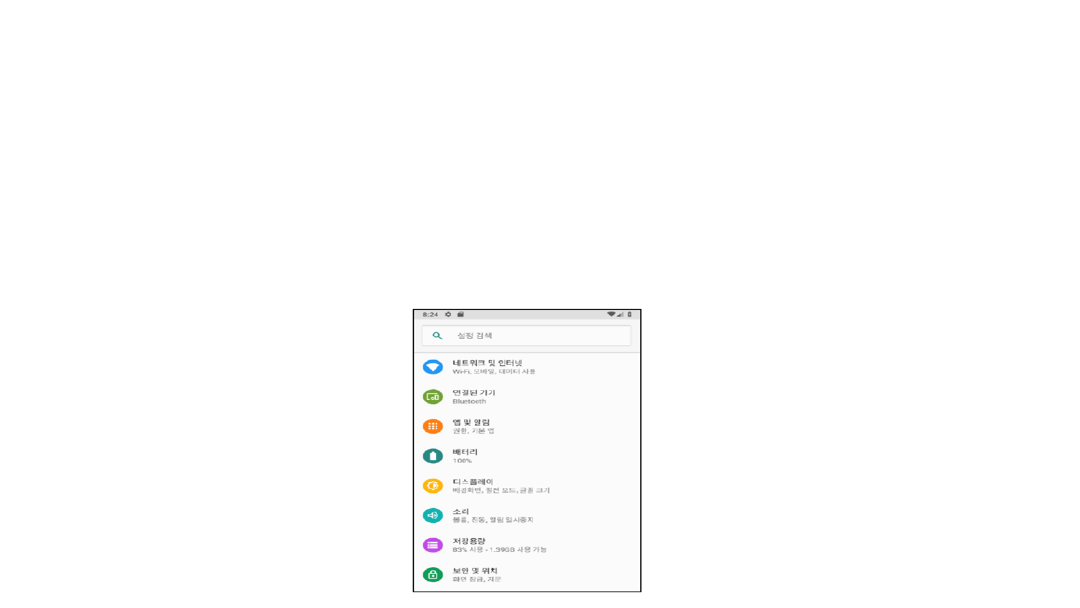
리스트뷰(ListView)
데이터를 리스트 모양으로 보여줌(리스트 중 하나 선택)
예) 안드로이드 [설정] → 리스트뷰(각 항목 선택)
4

01. 리스트뷰와 그리드뷰
XML을 이용한 리스트뷰 만들기
① ListView에 나열할 내용을 String 배열로 미리 생성
② ListView 변수 생성 → XML <ListView>에 대응
③ ArrayAdapter<String>형 변수 선언하고,
ListView 모양과 내용 ①번 배열로 채움
④ ③번에서 생성한 ArrayAdapter를 ListView 변수(②) 에 적용
⑤ ListView 항목을 클릭했을 때 동작하는 리스너 정의
5

01. 리스트뷰와 그리드뷰
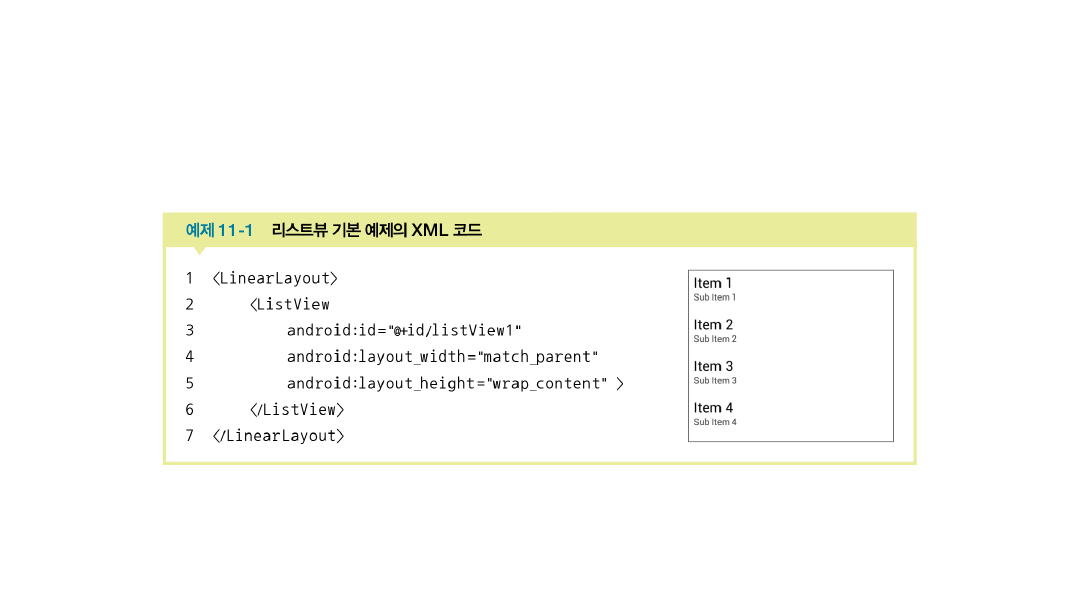
ListView xml 코드(p.430 예제 11-1)
6

01. 리스트뷰와 그리드뷰
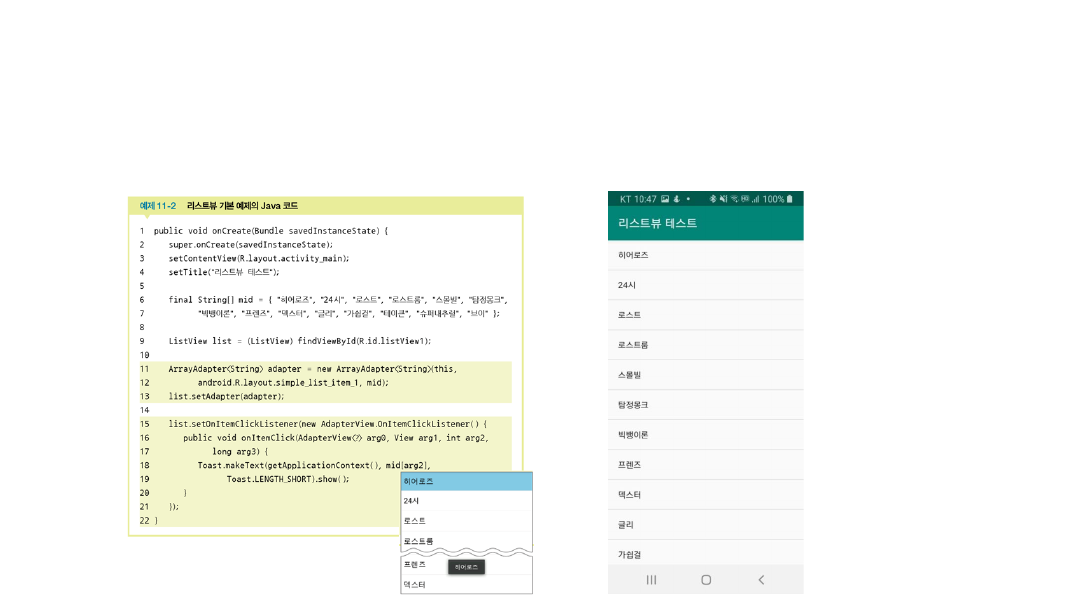
ListView Java 코드(p.430 예제 11-2)
7

01. 리스트뷰와 그리드뷰
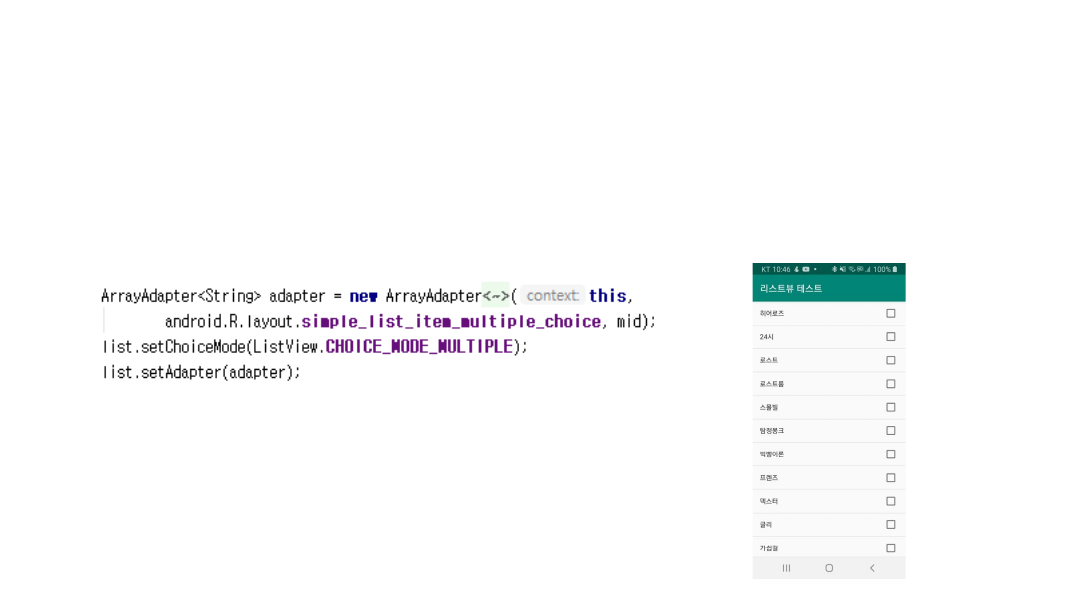
ListView 의 다양한 모양 설정
체크박스(simple_list_item_multiple_choice)
8

01. 리스트뷰와 그리드뷰
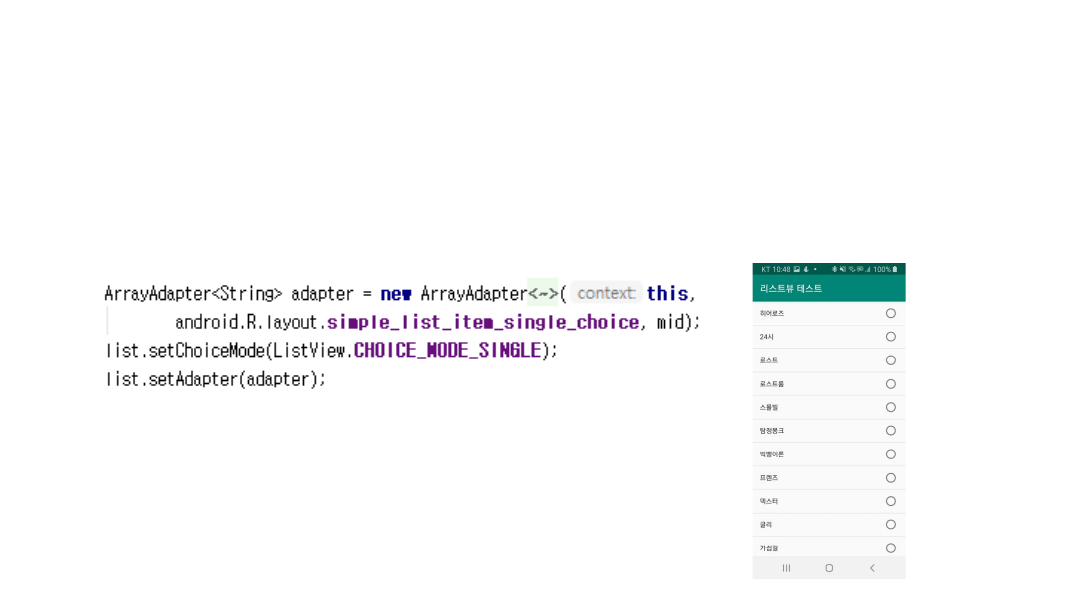
ListView 의 다양한 모양 설정
라디오버튼(simple_list_item_single_choice)
9

01. 리스트뷰와 그리드뷰
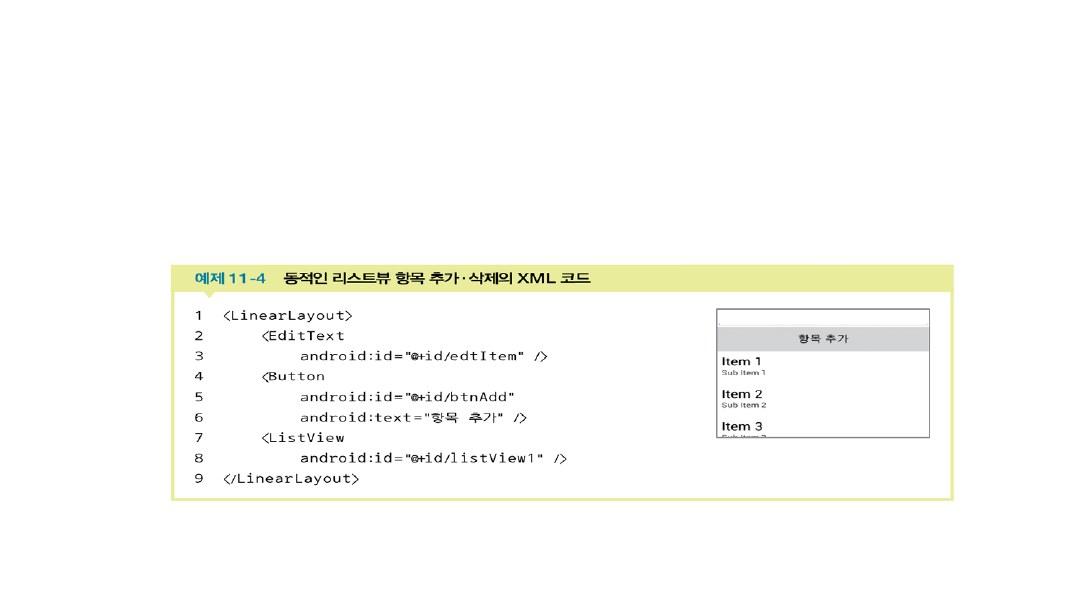
ListView의 동적 추가/삭제 xml 코드(p.432 예제 11-4)
ArrayList<T>를 정의 → add( )와 remove( ) 메소드 사용
10

01. 리스트뷰와 그리드뷰
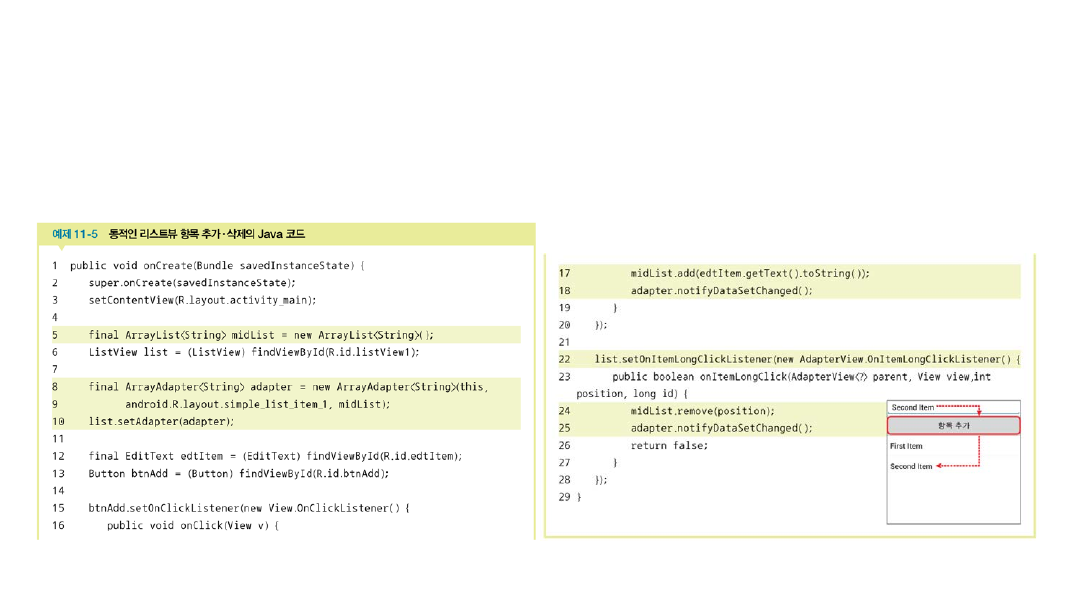
ListView의 동적 추가/삭제 Java 코드(p.432 예제 11-5)
11

01. 리스트뷰와 그리드뷰
그리드뷰(GridView)
주로 사진이나 그림을 격자 모양으로 배치
XML 파일(간단히 <GridView> 삽입)
Java 코드(필요한 내용 반드시 코딩)
<GridView> 속성 중
열 개수를 지정하는 numColumns(필수 삽입)
12

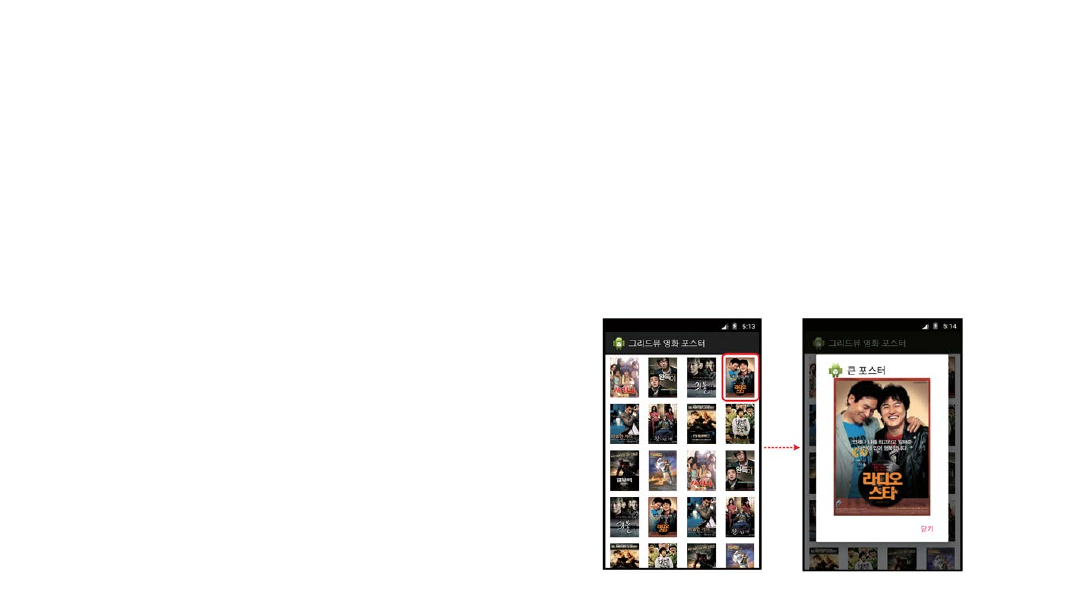
영화 포스터 보기1(실습 11-1)
1. 안드로이드 프로젝트 생성
[01] 프로젝트 이름(Project11_1)
패키지 이름(com.cookandroid.project11_1)
[실습 2-4]의 1~4(p.87~89)
13

영화 포스터 보기1(실습 11-1)
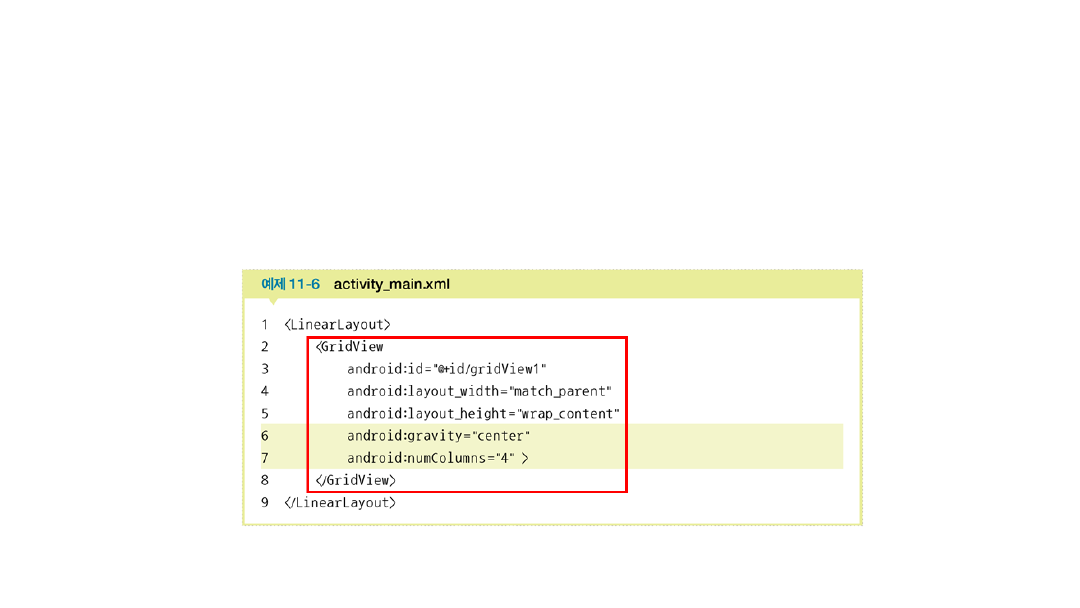
2. 화면 및 디자인 편집(activity_main.xml)
[02] [activity_main.xml]에 그리드뷰 추가(p.434 예제 11-6)
14

영화 포스터 보기1(실습 11-1)
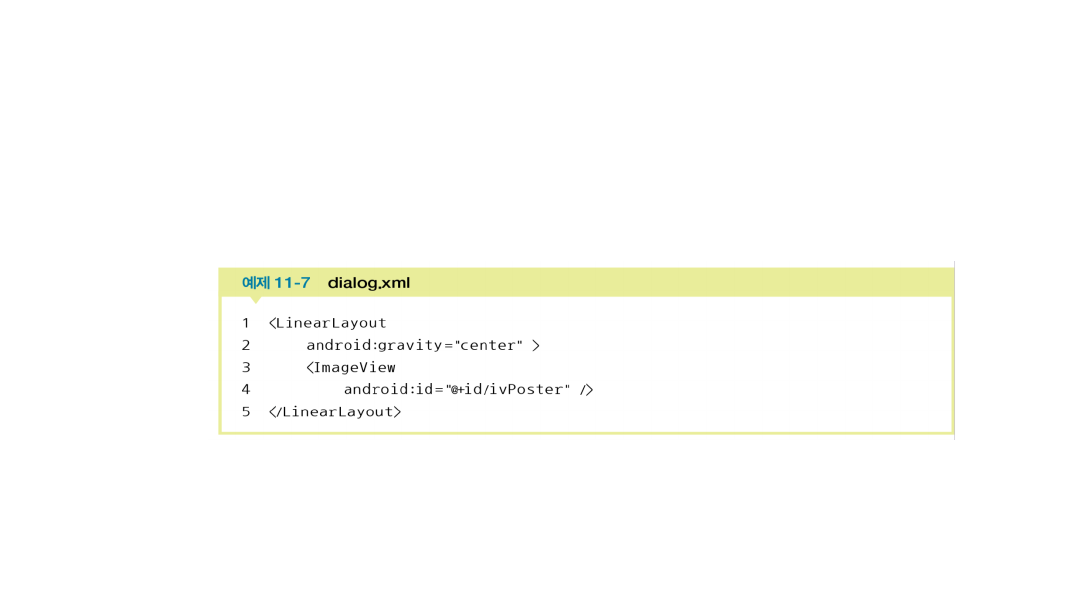
2. 화면 및 디자인 편집(dialog.xml)
[03] [dialog.xml] 파일 생성
[App] → [res] → [layout : 오른쪽 버튼 클릭]
[New] → [Layout resource file]
[New Resource File] → [File name] → “dialog.xml” → <OK>
15

영화 포스터 보기1(실습 11-1)
2. 화면 및 디자인 편집(dialog.xml)
[04] [dialog.xml] 파일 코딩(p.435 예제 11-7)
[05] 영화 포스터로 사용할 이미지 10개 /res/drawable에 복사
16

영화 포스터 보기1(실습 11-1)
3. Java 코드 작성 및 수정(MainActivity.java)
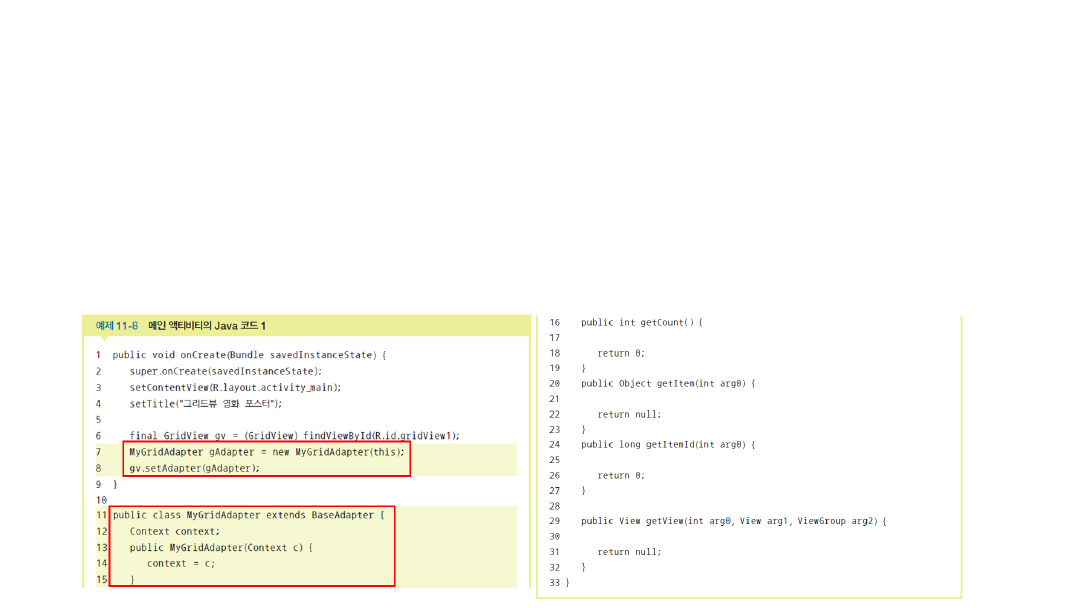
[06] MyGridAdapter 정의(p.435~436 예제 11-8)
activity_main.xml의 GridView에 MyGridAdapter 변수 적용
17

영화 포스터 보기1(실습 11-1)
3. Java 코드 작성 및 수정(MainActivity.java)
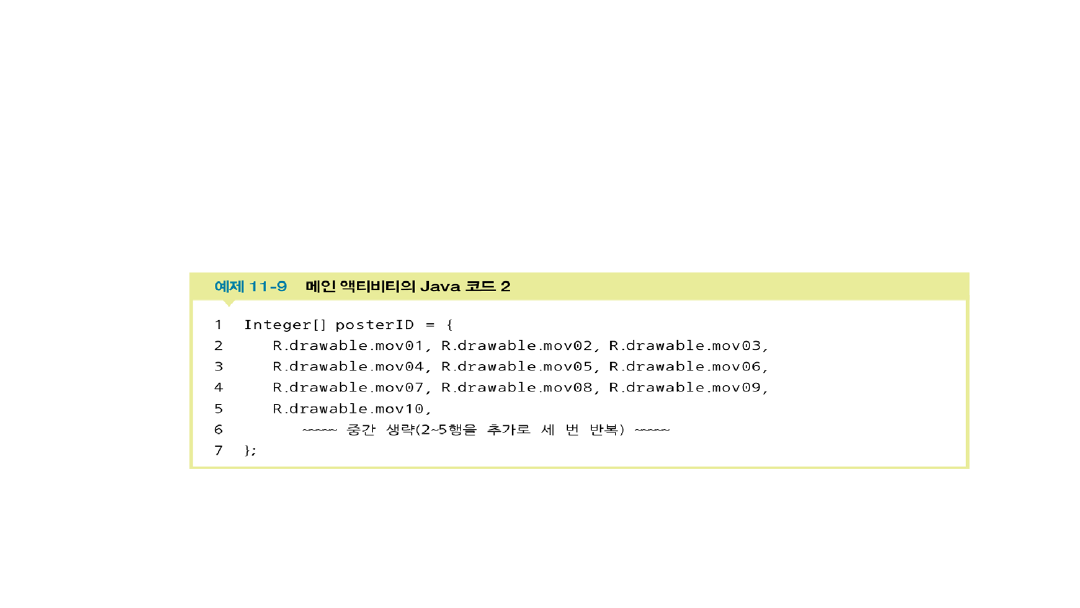
[07] 영화 포스터 그림 파일 ID 배열로 지정(p.437 예제 11-9)
18

영화 포스터 보기1(실습 11-1)
3. Java 코드 작성 및 수정(MainActivity.java)
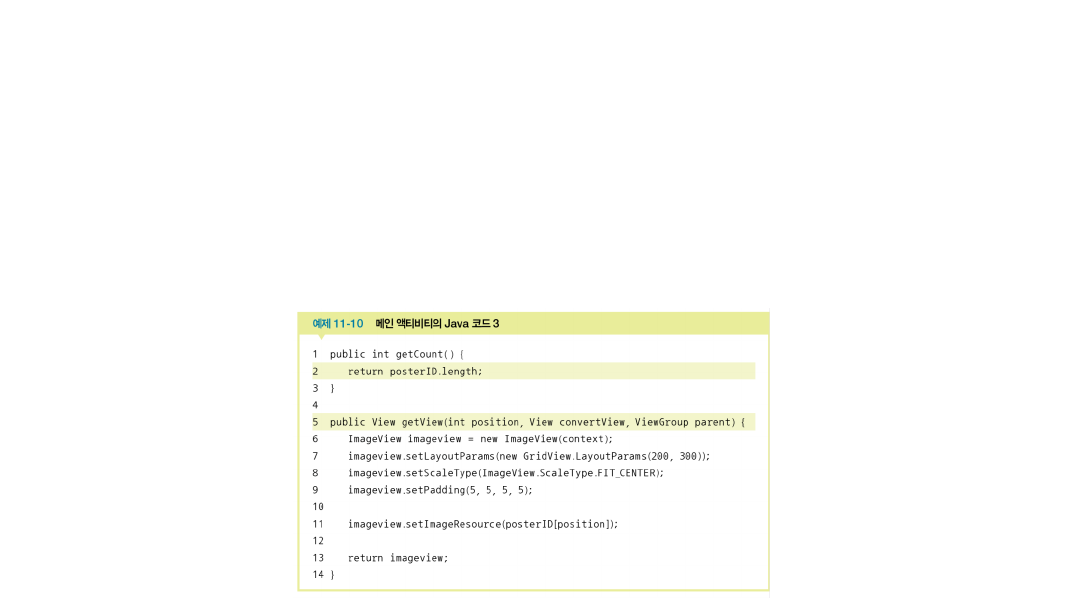
[08] getCount( ), getView( ) 메소드 코딩(p.437 예제 11-10)
getCount( ) : 이미지 개수 반환, getView( ) : 영화 포스터 보여줌
19

영화 포스터 보기1(실습 11-1)
3. Java 코드 작성 및 수정(MainActivity.java)
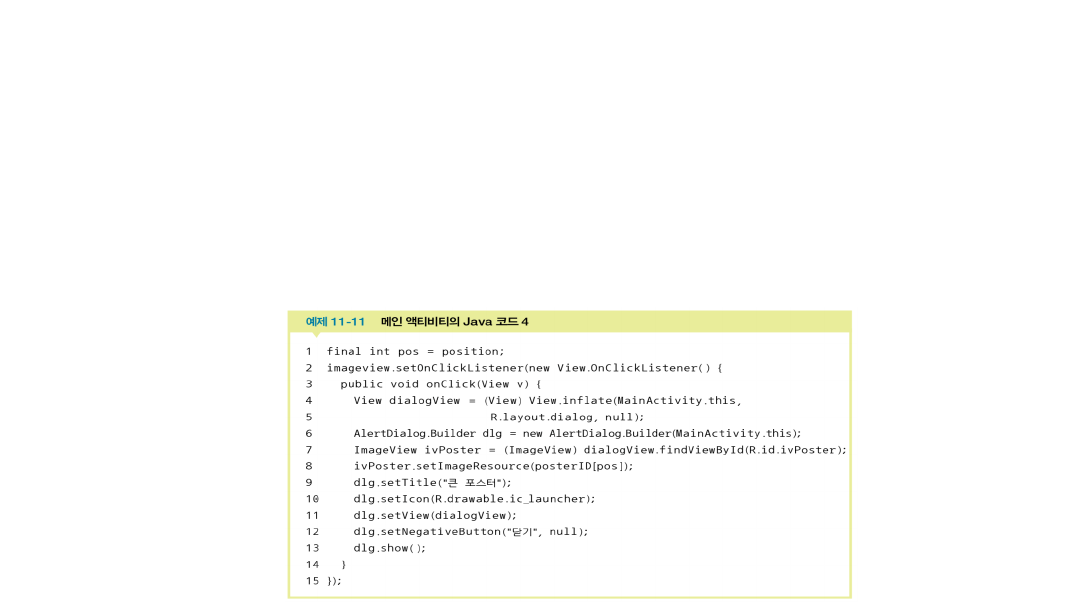
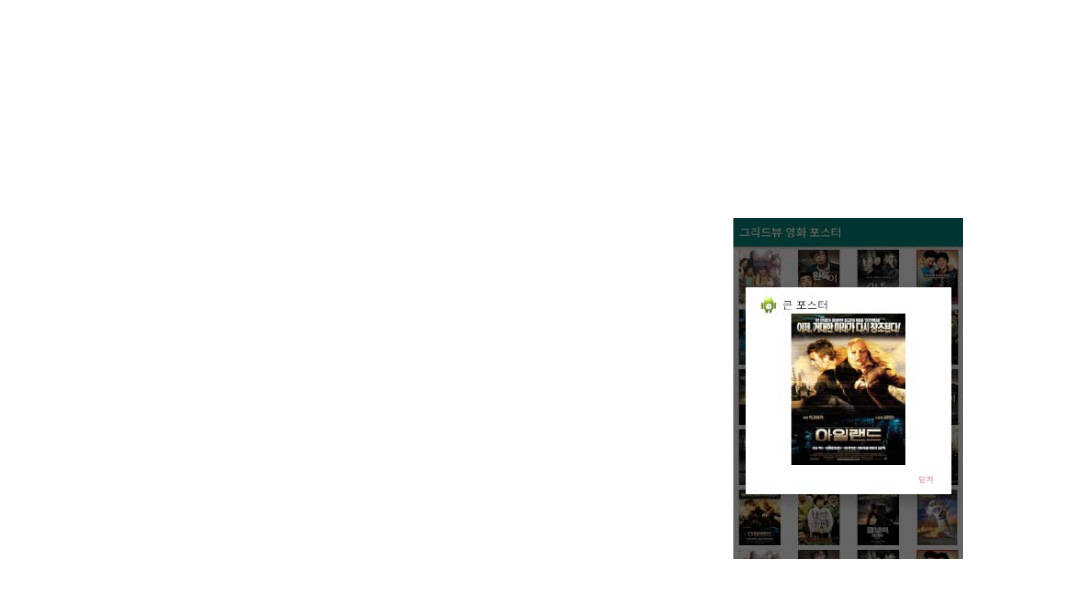
[09] 각 영화 클릭 이벤트 리스너 코딩(p.438 예제 11-11)
대화상자가 나오고 영화 포스터의 원래 크기가 보여지도록 함
20

영화 포스터 보기1(실습 11-1)
4. 프로젝트 실행 및 결과 확인
[10] 저장 및 실행
저장 - 메뉴 → [File] → [Save All] 클릭
실행 - 메뉴 → [Run] → [Run ‘app’] 클릭
5. 안드로이드 애플리케이션 개발 완료
[11] 결과 확인 및 초기화면으로 돌아감
21

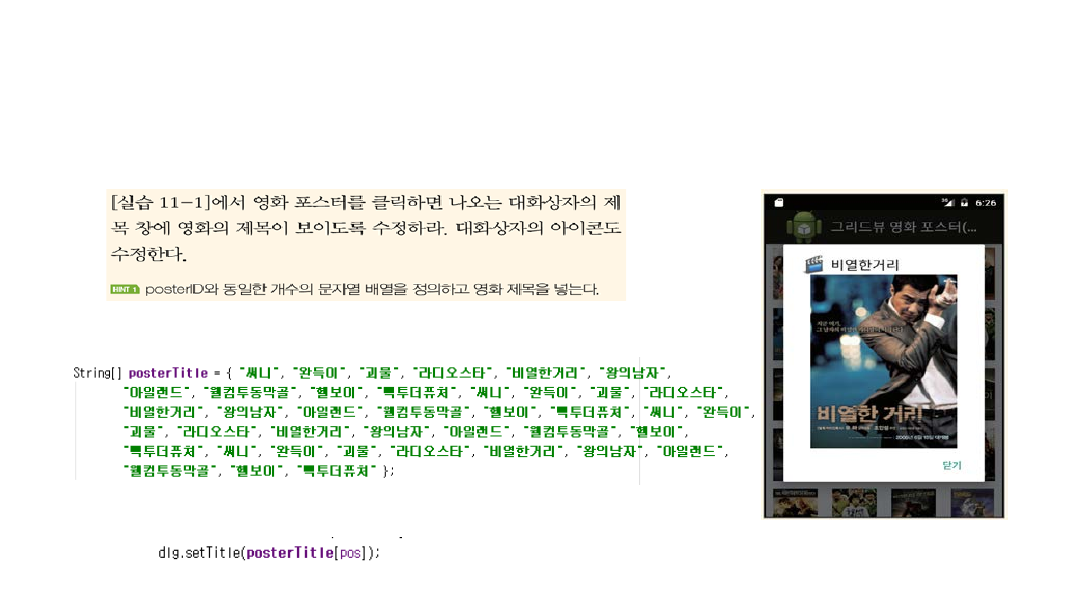
직접 풀어보기 11-1(p.439)
직접 풀어보기 11-1(p.439)
추가(*.java)
변경(*.java)
22

02. 갤러리와 스피너
갤러리(Gallery) - scroll
사진첩 효과
사진(이미지)을 배치하고 좌우로 스크롤해서 볼 수 있도록 해줌
이미지 목록을 스크롤하는 기능만 있음
이미지 클릭(큰 이미지로 보이게 하는 방법 - Java 코드 사용)
23

영화 포스터 보기2(실습 11-2)
1. 안드로이드 프로젝트 생성
[01] 프로젝트 이름(Project11_2)
패키지 이름(com.cookandroid.project11_2)
[실습 2-4]의 1~4(p.87~89)
24

영화 포스터 보기2(실습 11-2)
2. 화면 및 디자인 편집(activity_main.xml)
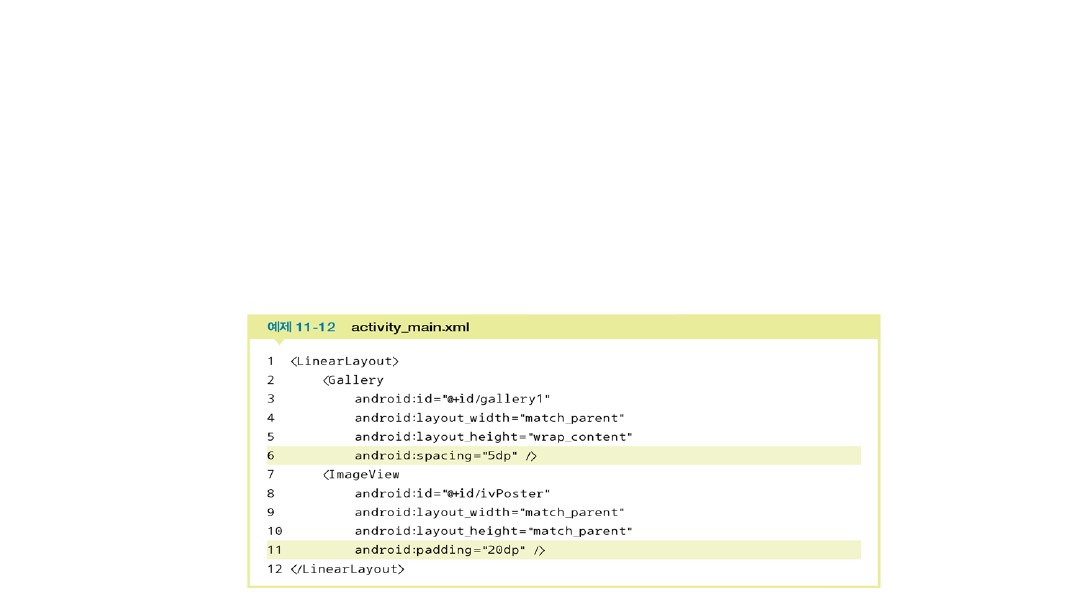
[02] Gallery와 ImageView 추가(p.441 예제 11-12)
[03] 영화 포스터로 사용할 이미지 10개 /res/drawable에 복사
25

영화 포스터 보기2(실습 11-2)
3. Java 코드 작성 및 수정(MainActivity.java)
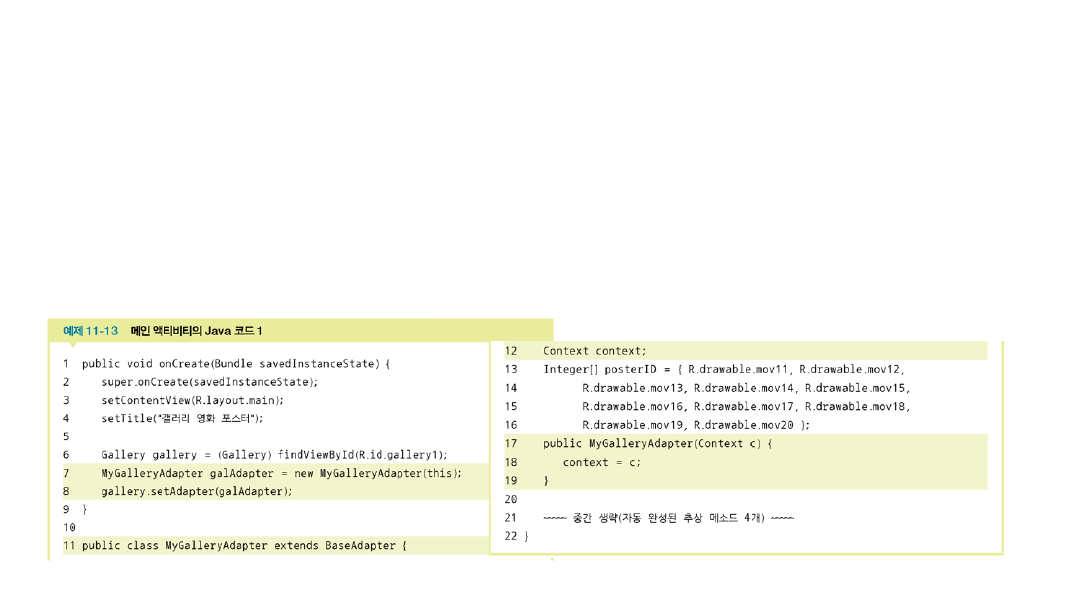
[04] MyGridAdapter 정의(p.441 예제 11-13)
activity_main.xml의 GridView에 MyGridAdapter 변수 적용
26

영화 포스터 보기2(실습 11-2)
3. Java 코드 작성 및 수정(MainActivity.java)
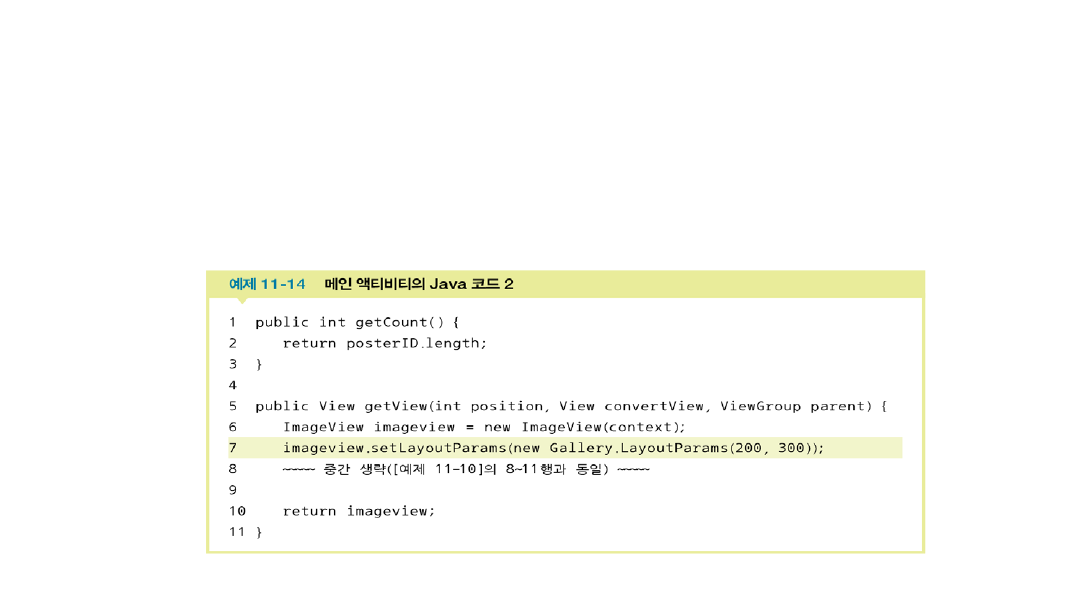
[05] getCount( ), getView( ) 메소드 코딩(p.442 예제 11-14)
27

영화 포스터 보기2(실습 11-2)
3. Java 코드 작성 및 수정(MainActivity.java)
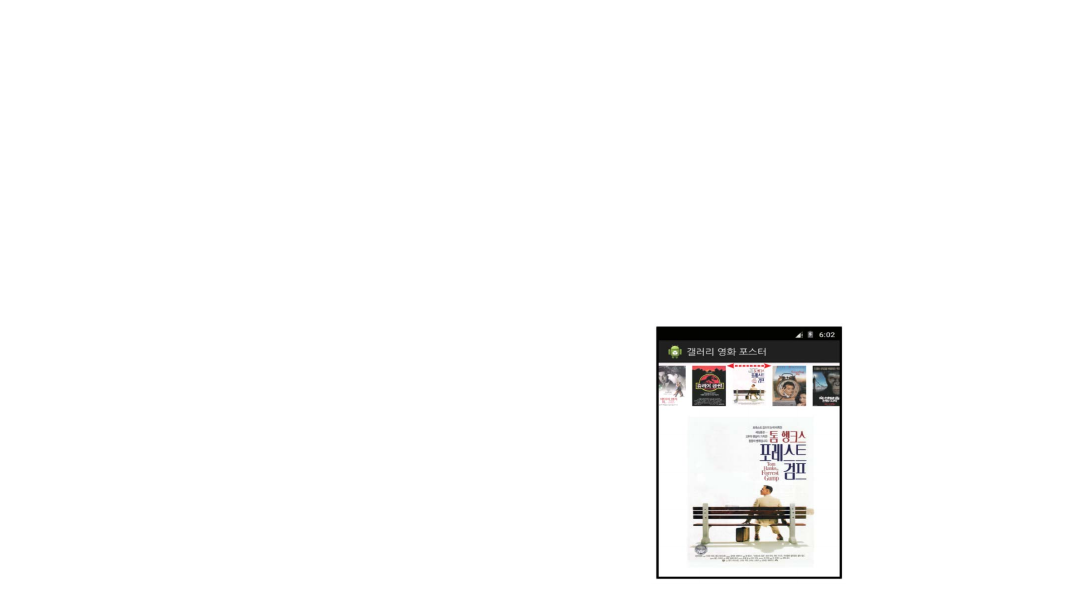
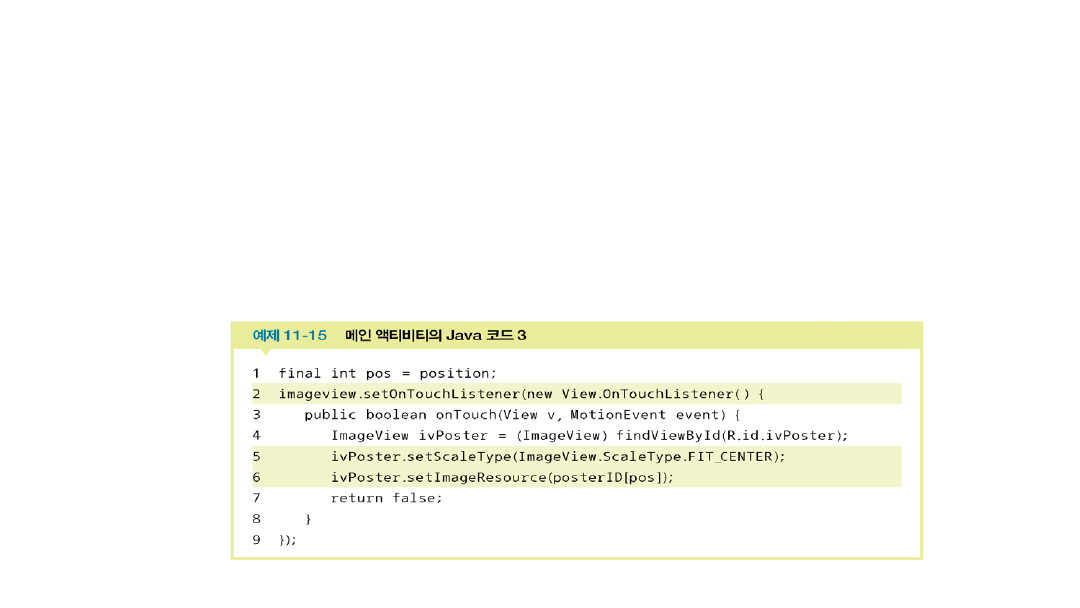
[06] 갤러리 영화 클릭 이벤트 리스너 코딩(p.442 예제 11-15)
아래쪽 이미지뷰에 포스터가 원래 크기로 보여지도록 함
28

영화 포스터 보기2(실습 11-2)
4. 프로젝트 실행 및 결과 확인
[07] 저장 및 실행
저장 - 메뉴 → [File] → [Save All] 클릭
실행 - 메뉴 → [Run] → [Run ‘app’] 클릭
5. 안드로이드 애플리케이션 개발 완료
[08] 결과 확인 및 초기화면으로 돌아감
29

직접 풀어보기 11-2(p.443)
영화 포스터를 클릭하면 영화 제목이 토스트 메시지에
나타나도록 [실습 11-2]를 수정하여라.
30

직접 풀어보기 11-2(p.443)
영화 포스터를 클릭하면 영화 제목이 토스트 메시지에
나타나도록 [실습 11-2]를 수정하여라.
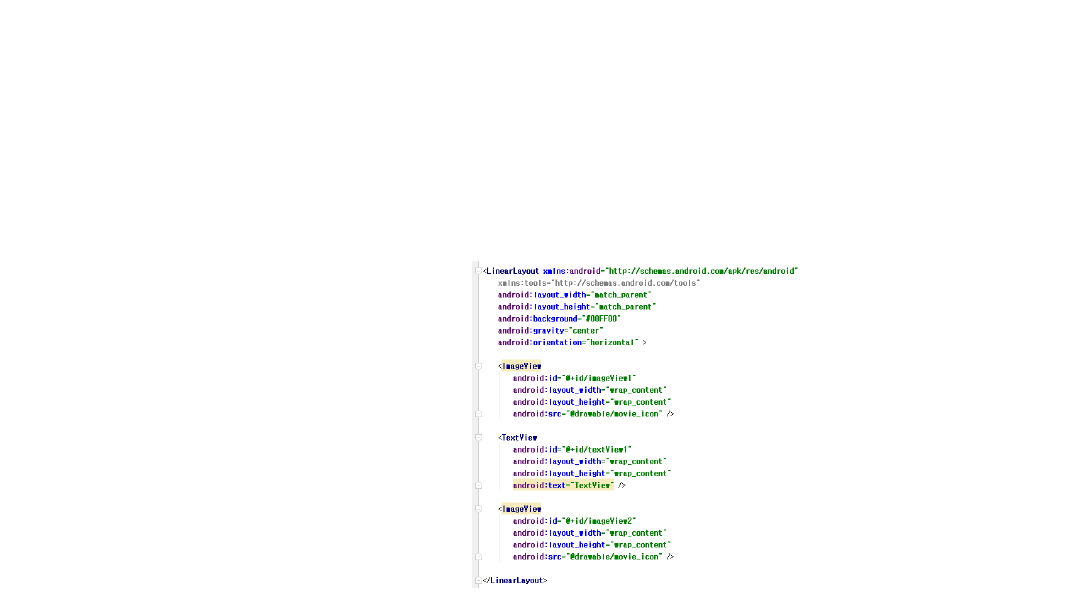
추가(toast.xml)
31

직접 풀어보기 11-2(p.443)
영화 포스터를 클릭하면 영화 제목이 토스트 메시지에
나타나도록 [실습 11-2]를 수정하여라.
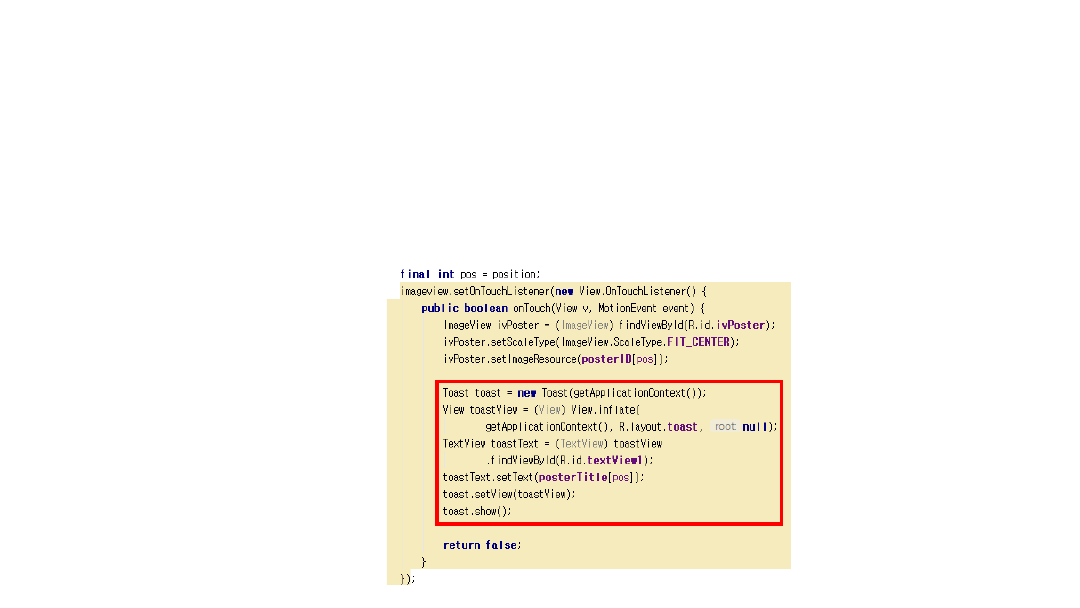
추가(*.java)
32

02. 갤러리와 스피너
스피너(Spinner)
PC의 드롭다운(Drop Down) 박스와 비슷한 기능
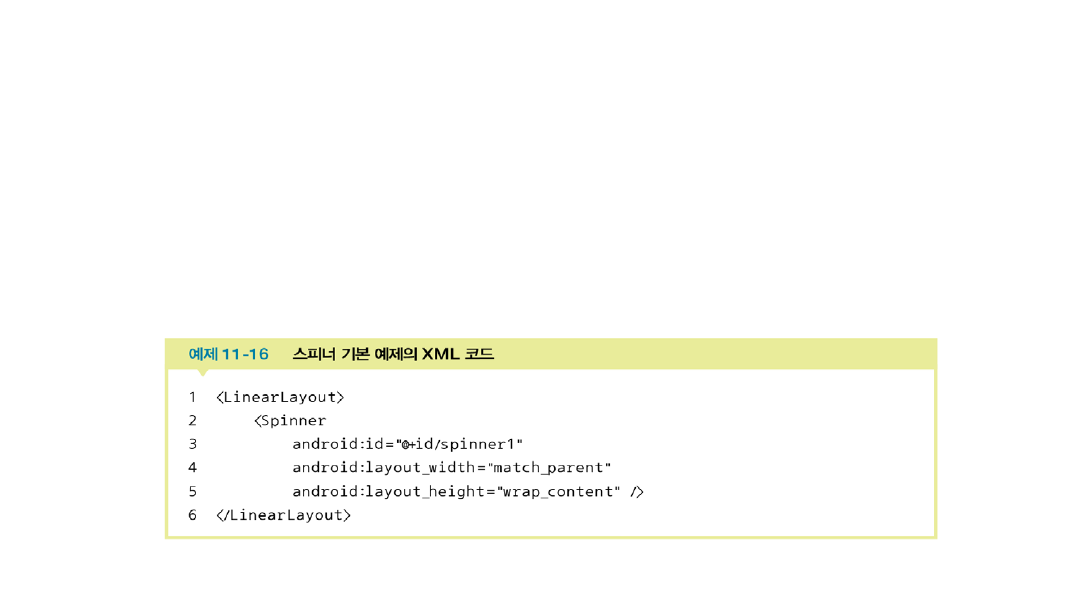
스피너 xml 코드(p.444 예제 11-16)
33

02. 갤러리와 스피너
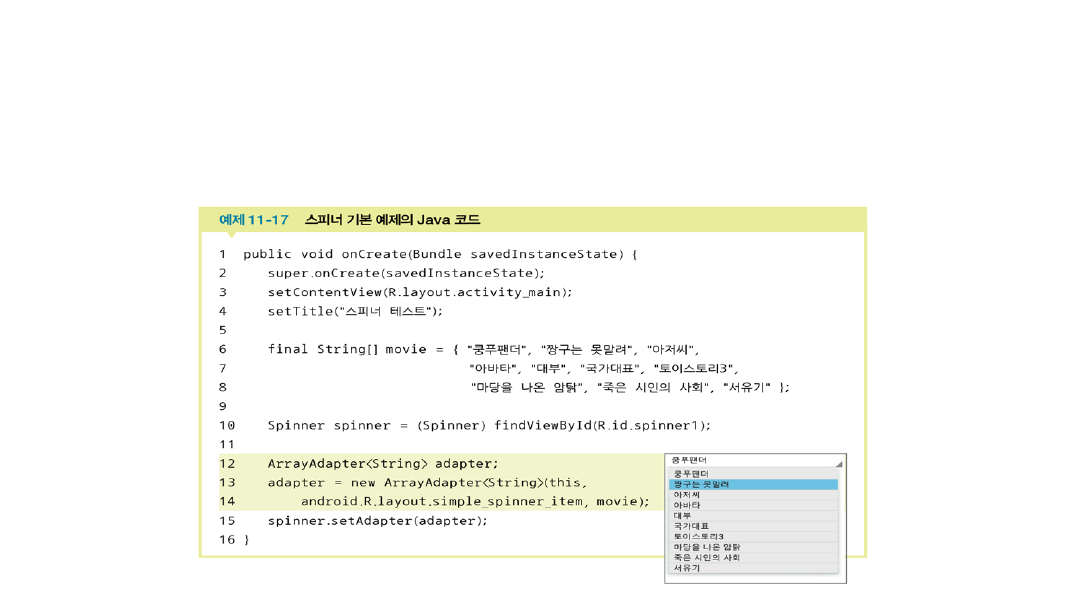
스피너 Java 코드(p.444 예제 11-17)
34

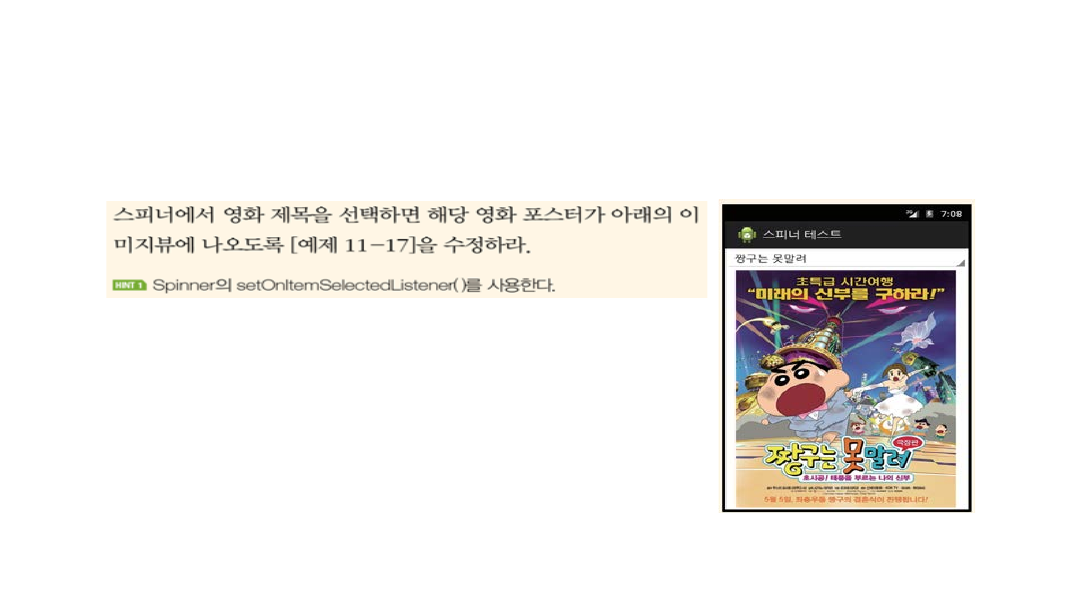
직접 풀어보기 11-3(p.445)
직접 풀어보기 11-3(p.445)
35

직접 풀어보기 11-3(p.445)
직접 풀어보기 11-3(p.445)
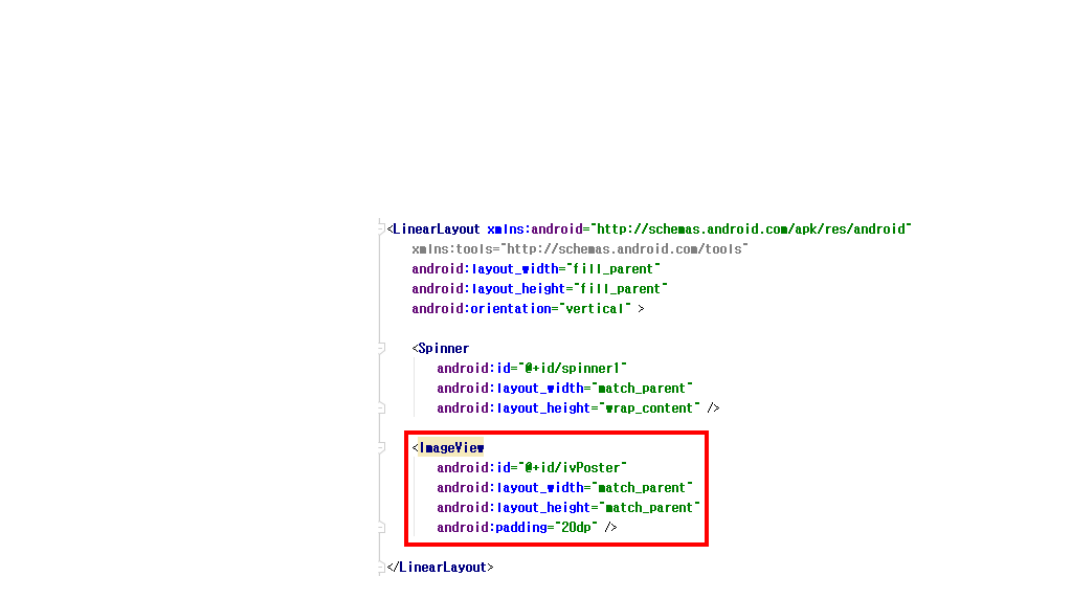
추가(*.xml)
36

직접 풀어보기 11-3(p.445)
직접 풀어보기 11-3(p.445)
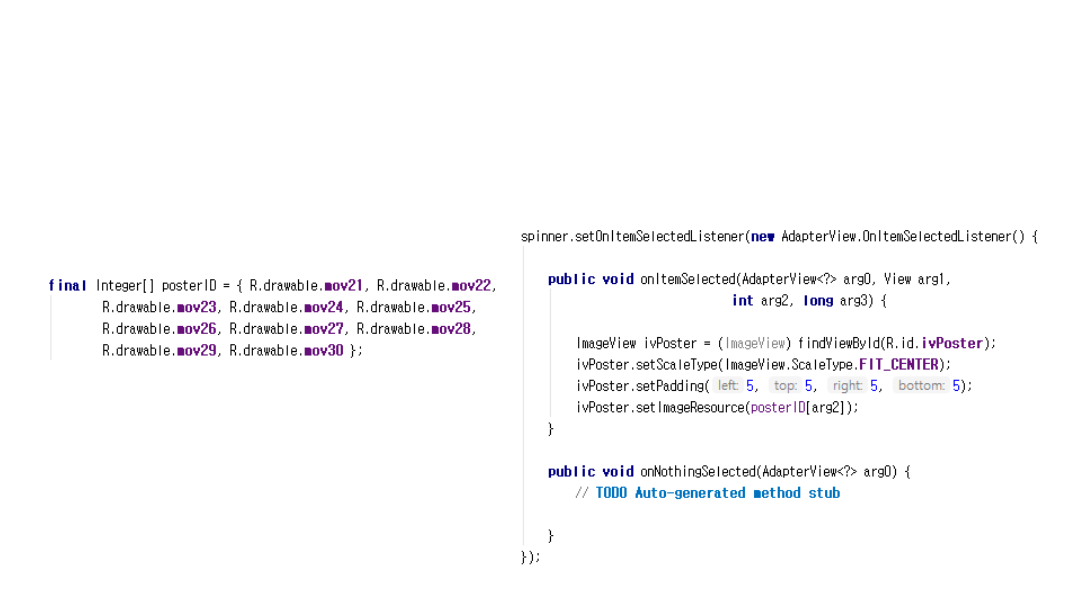
추가(*.java)
37

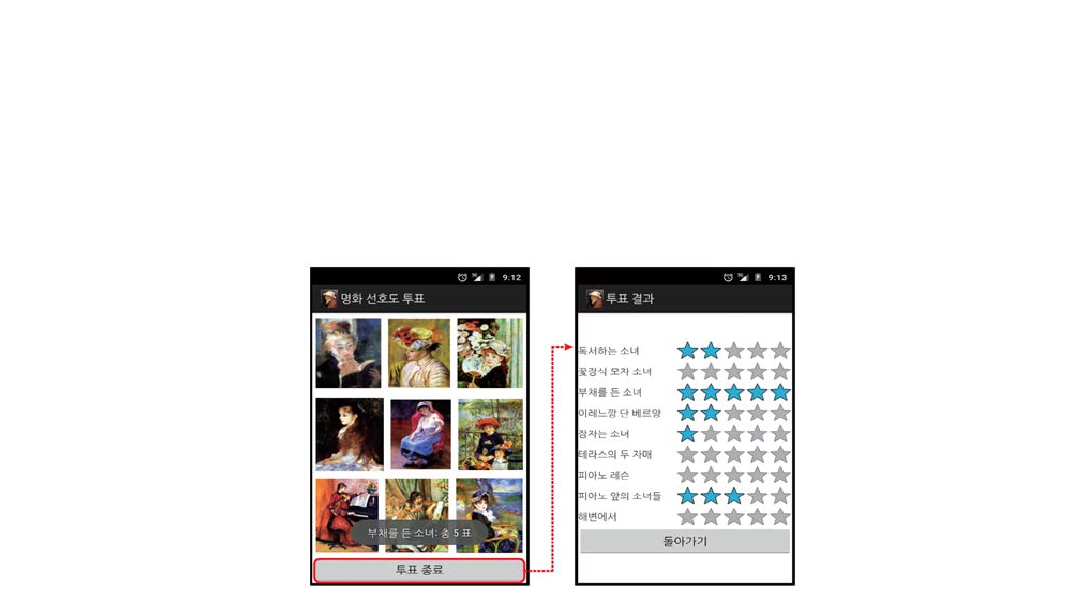
과제11-1 연습문제5(p.448)
10장의 <실습 10-2> 명화 선호도 투표의 첫 화면을
그리드뷰로 변경해서 프로젝트를 작성하라.
38

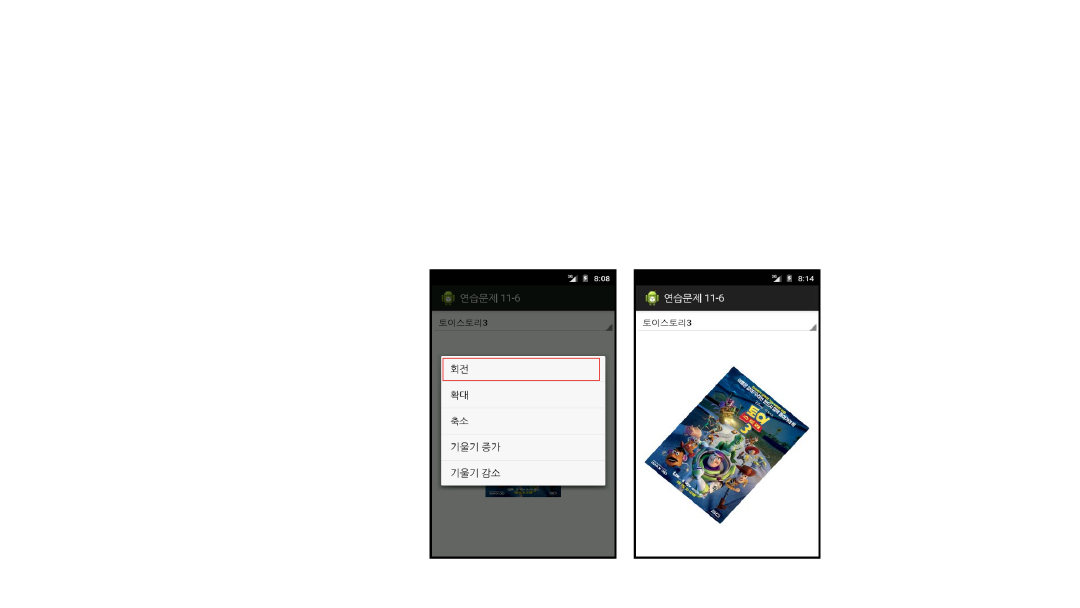
과제11-2 연습문제6(p.448)
<직접 풀어보기 11-3>을 개선해서, 메뉴(옵션메뉴 또는
컨텍스트메뉴)를 이용하여 기하학적 변환이 되도록 하
라.(9장 참조)
39