
Chap09. 그래픽과 이미지
01 그래픽
02 이미지

01. 그래픽
그래픽
화면에 점, 선, 원, 사각형 등의 도형을 그리는 방식
좌표 직접 입력(그래픽 처리 기본)
화면을 손가락으로 터치(터치 이벤트)
그래픽 처리 방식 잘 활용
그림판 같은 앱
2

01. 그래픽
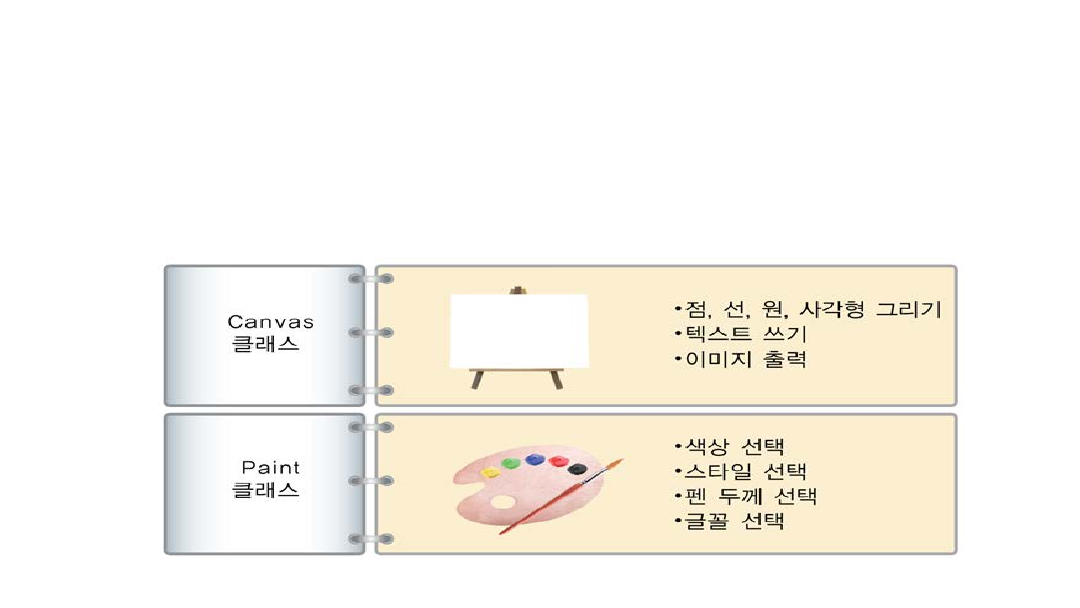
캔버스(Canvas)와 페인트(Paint)
화면에 도형을 그릴 때 사용되는 클래스
3
도화지
붓

01. 그래픽
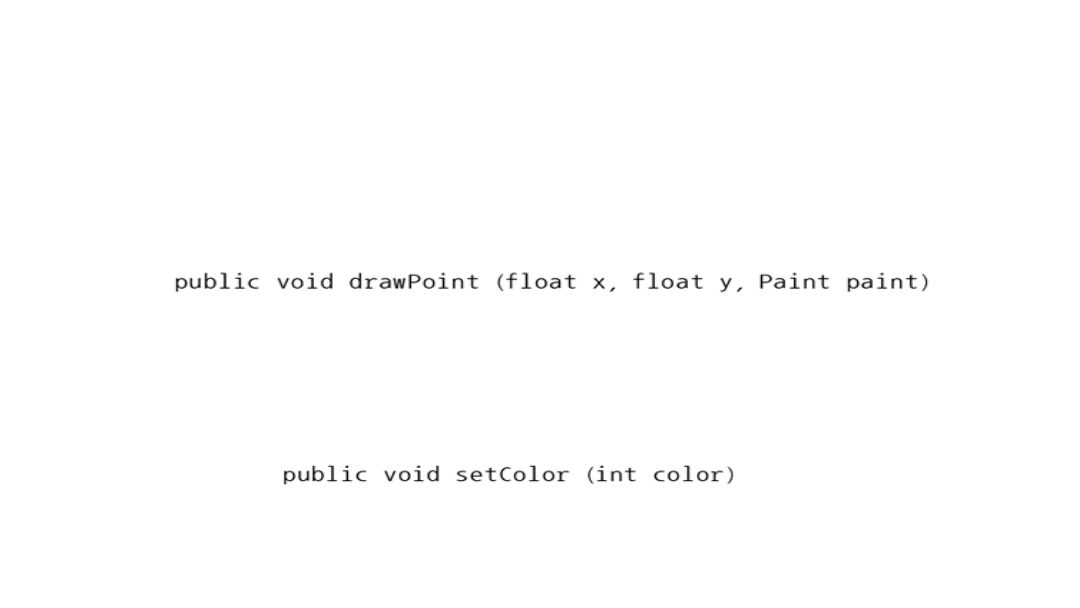
android.graphics.Canvas 클래스
점 찍는 메소드 원형
android.graphics.Paint 클래스
색상 지정 메소드 원형
4

01. 그래픽
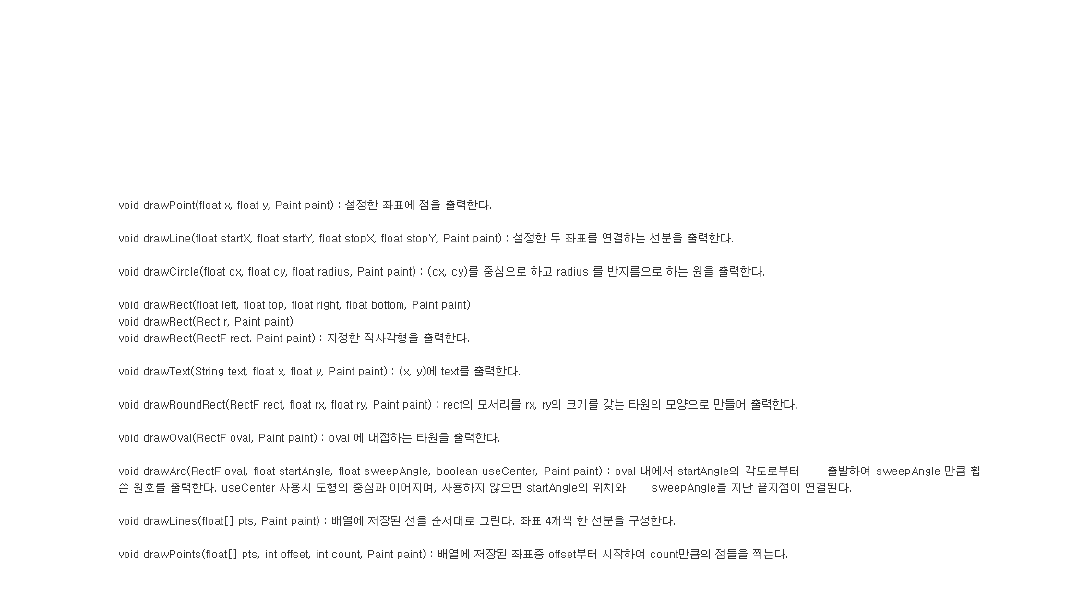
android.graphics.Canvas 클래스
5

01. 그래픽
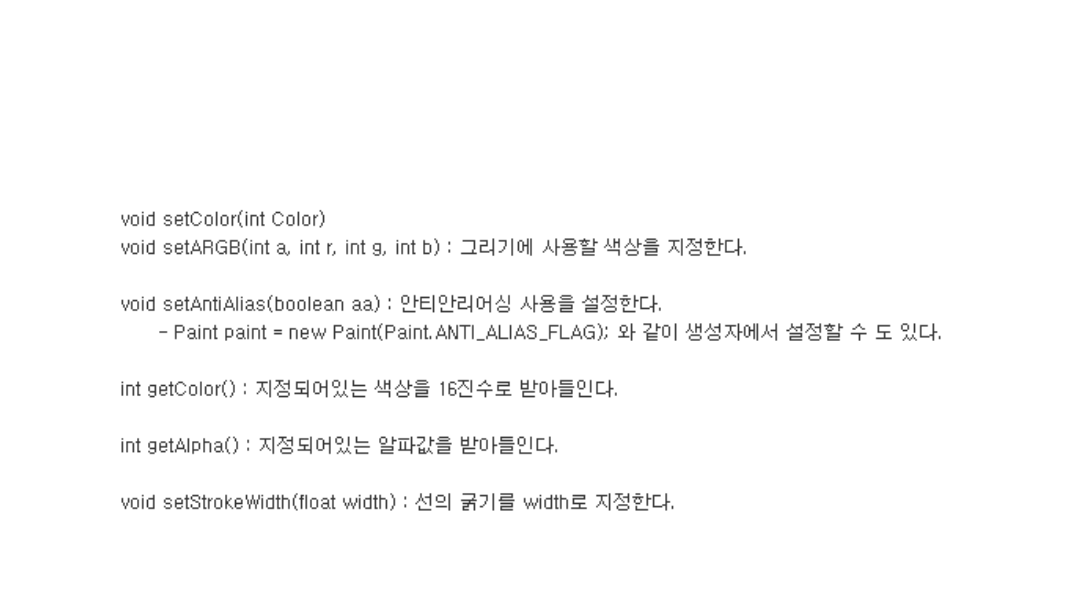
android.graphics.Paint 클래스
6

01. 그래픽
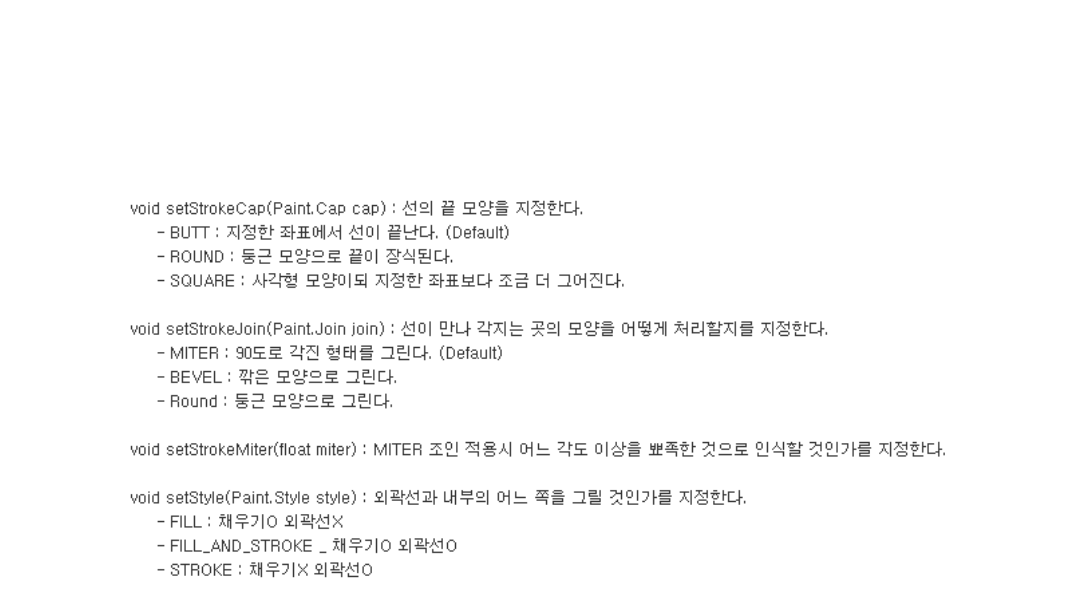
android.graphics.Paint 클래스
7

01. 그래픽
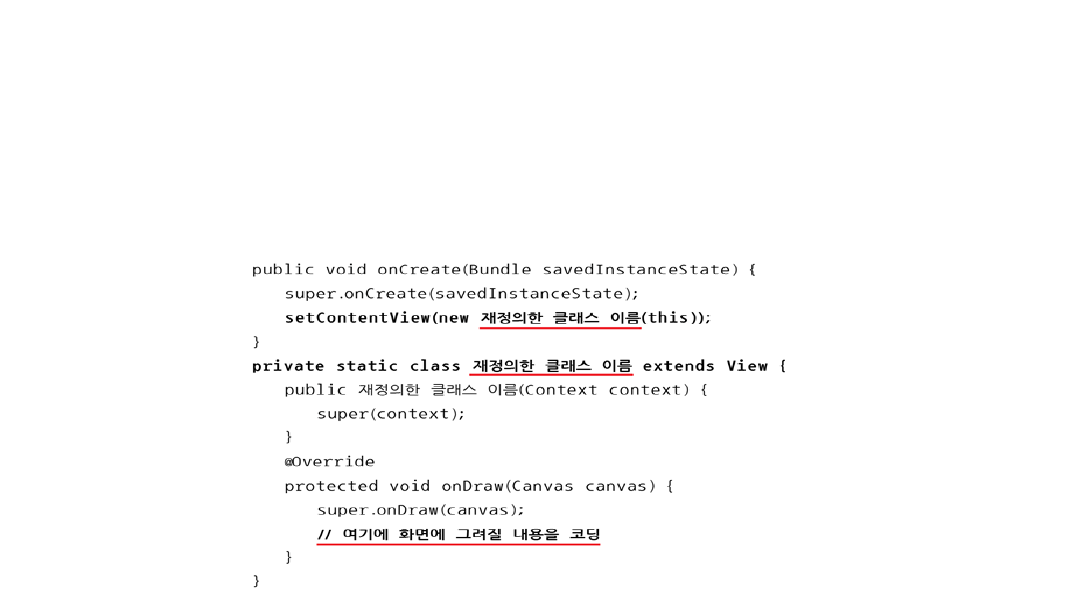
그래픽을 표현할 때 View 클래스 재정의
자동 완성되거나 고정된 내용(굵게 표시된 부분만 변경)
8

01. 그래픽
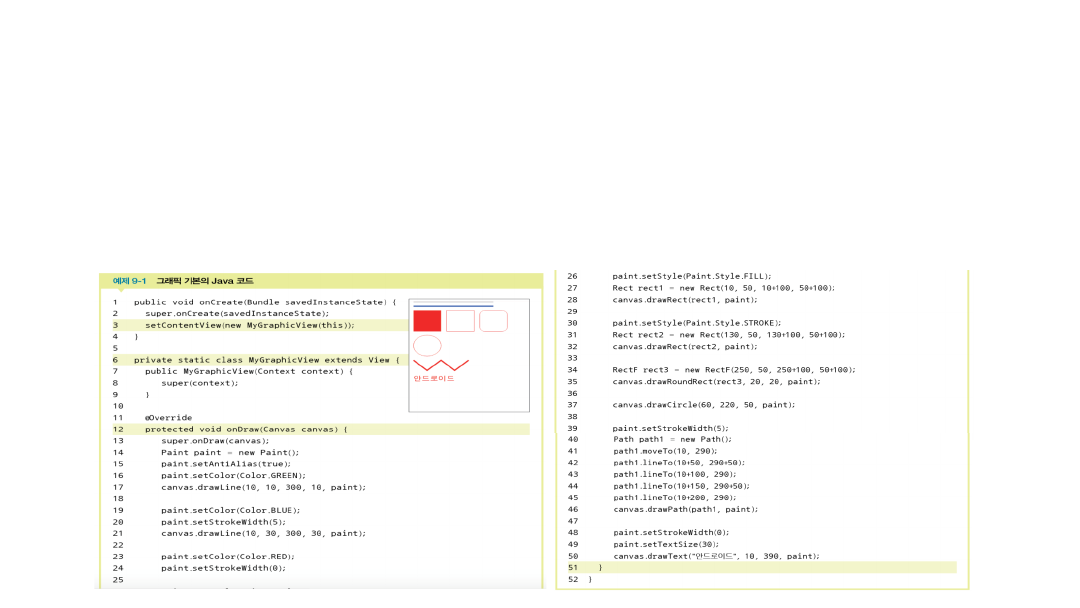
그래픽 기본의 Java 코드(p.356~357 예제 9-1)
그래픽 출력(View.onDraw( ) 메소드 오버라이딩)
9

직접 풀어보기 9-1(p.358)
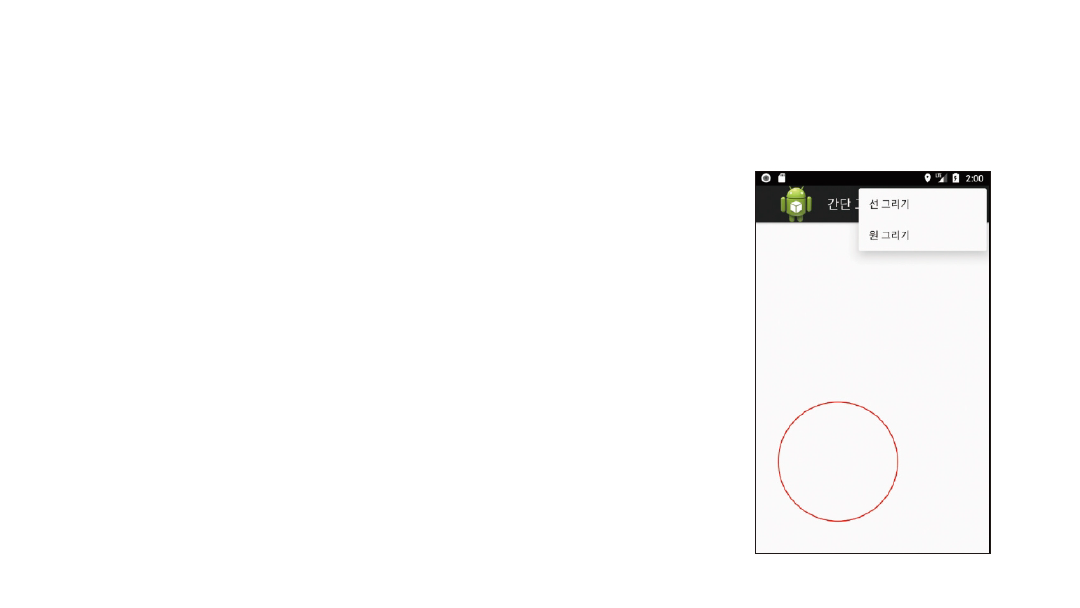
그림과 같은 화면을 출력하도록 다음 메소드를 사용하여
Java를 코딩하여라.
10

01. 그래픽
터치 이벤트
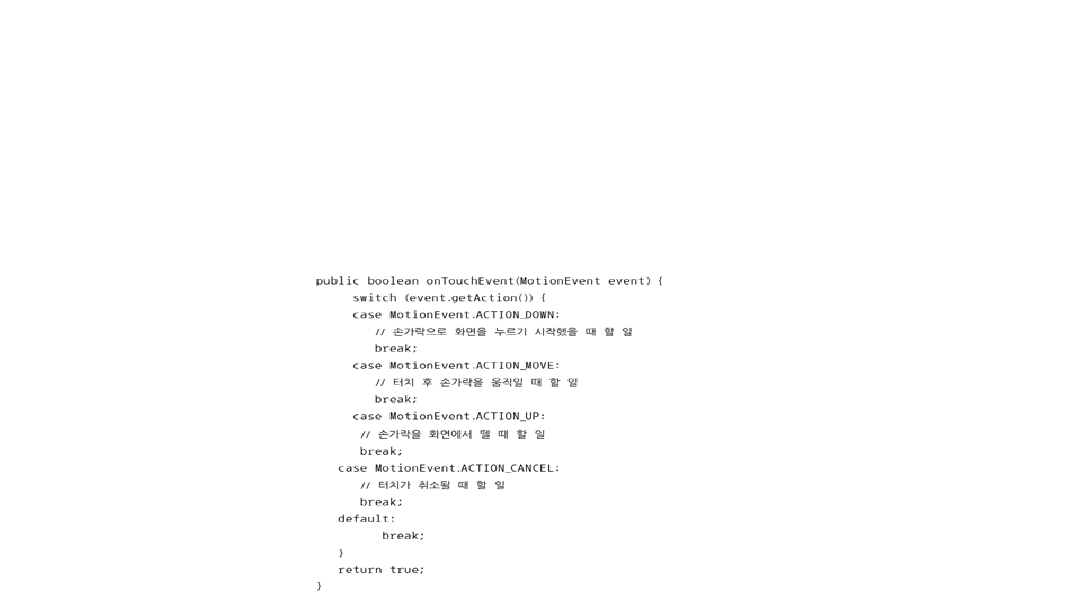
onTouchEvent( ) 메소드 오버라이딩
11

간단 그림판 앱 만들기(실습 9-1)
안드로이드 프로젝트 생성
[01] 프로젝트 이름(Project9_1)
패키지 이름(com.cookandroid.project9_1)
[실습 2-4]의 1~4(p.87~89)
12

간단 그림판 앱 만들기(실습 9-1)
2. 화면 및 디자인 편집
[02] Java 코드로만 작성(activity_main.xml 삭제해도 무방)
13

간단 그림판 앱 만들기(실습 9-1)
3. Java 코드 작성 및 수정(MainActivity.java)
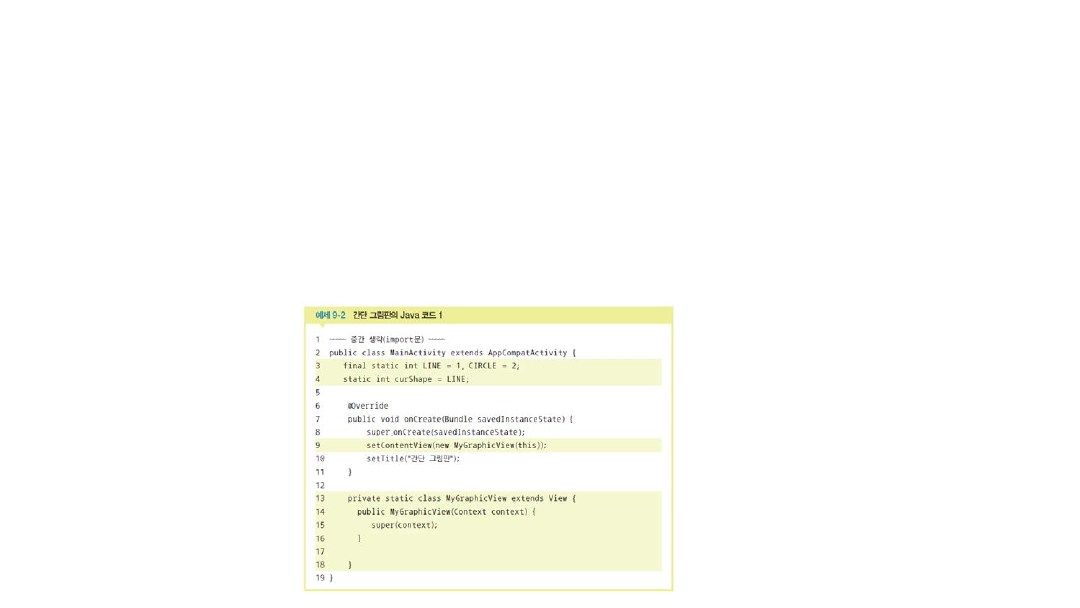
[03] [MainActivity.java] 코딩(p.360 예제 9-2)
View 클래스의 상속을 받는 MyGraphicView 클래스 생성
14

간단 그림판 앱 만들기(실습 9-1)
3. Java 코드 작성 및 수정(MainActivity.java)
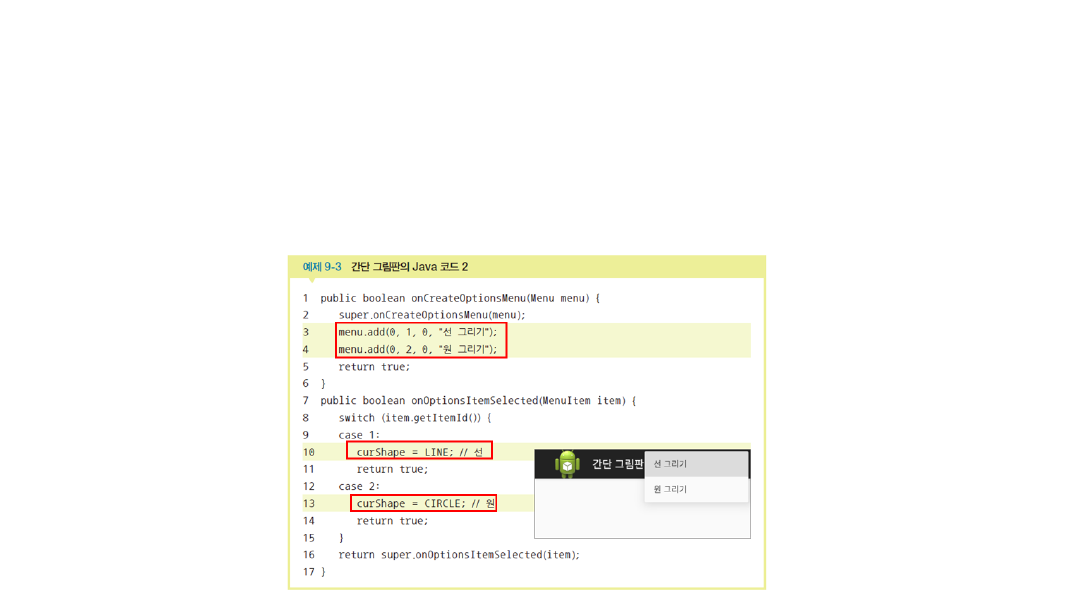
[04] 옵션 메뉴 작성(p.361 예제 9-3)
선 그리기, 원 그리기 옵션 메뉴 생성
항목 클릭(curShape 변수에 선택한 전역상수 대입)
onCreateOptionsMenu( )와 onOptionsItemSelected( ) 자동 완성
메뉴 → [Code] → [Override Methods]
15

간단 그림판 앱 만들기(실습 9-1)
3. Java 코드 작성 및 수정(MainActivity.java)
[04] 옵션 메뉴 작성(p.361 예제 9-3)
16

간단 그림판 앱 만들기(실습 9-1)
3. Java 코드 작성 및 수정(MainActivity.java)
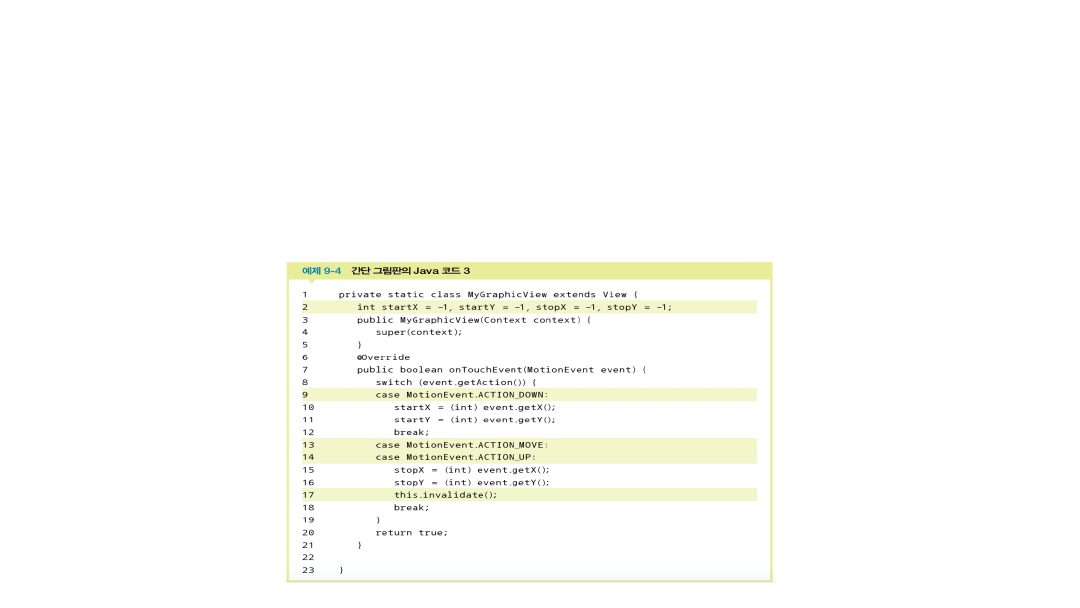
[05] 터치와 관련된 메소드 완성(p.362 예제 9-4)
MyGraphicView 클래스
MyGraphicView의 전역변수 시작x, 시작y, 끝x, 끝y 및 반지름 변수 선언
onTouchEvent( ) 메소드 자동 완성 후 자동 완성 외의 코드 완성
•
메뉴 → [Code] → [Override Methods]
17

간단 그림판 앱 만들기(실습 9-1)
3. Java 코드 작성 및 수정(MainActivity.java)
[05] 터치와 관련된 메소드 완성(p.362 예제 9-4)
18

간단 그림판 앱 만들기(실습 9-1)
3. Java 코드 작성 및 수정(MainActivity.java)
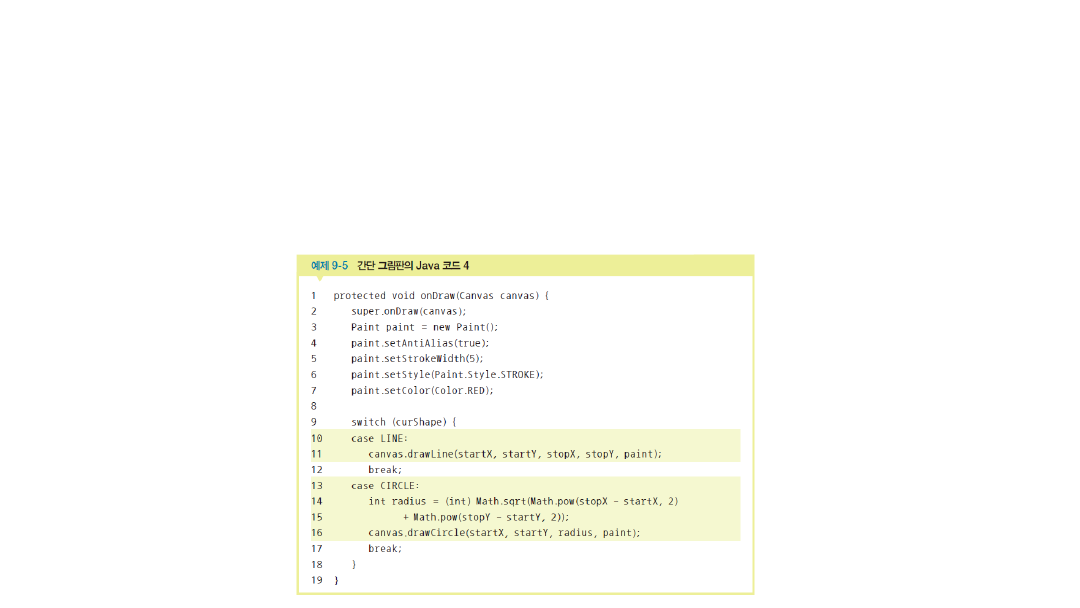
[06] 도형이 그려질 onDraw() 메소드 완성(p.363 예제 9-5)
MyGraphicView 내부에 onDraw( ) 자동 완성하고 나머지 코딩
페인트에 선의 두께, 채우기 여부, 선의 색상 지정
switch( )~case문으로 메뉴 선택(선 또는 원)
19

간단 그림판 앱 만들기(실습 9-1)
3. Java 코드 작성 및 수정(MainActivity.java)
[06] 도형이 그려질 onDraw() 메소드 완성(p.363 예제 9-5)
20

간단 그림판 앱 만들기(실습 9-1)
4. 프로젝트 실행 및 결과 확인
[07] 저장 및 실행
저장 - 메뉴 → [File] → [Save All] 클릭
실행 - 메뉴 → [Run] → [Run ‘app’] 클릭
5. 안드로이드 애플리케이션 개발 완료
[08] 결과 확인 및 초기화면으로 돌아감
21

직접 풀어보기 9-2(p.364)
[실습 9-1]을 다음과 같이 수정하여라.
22

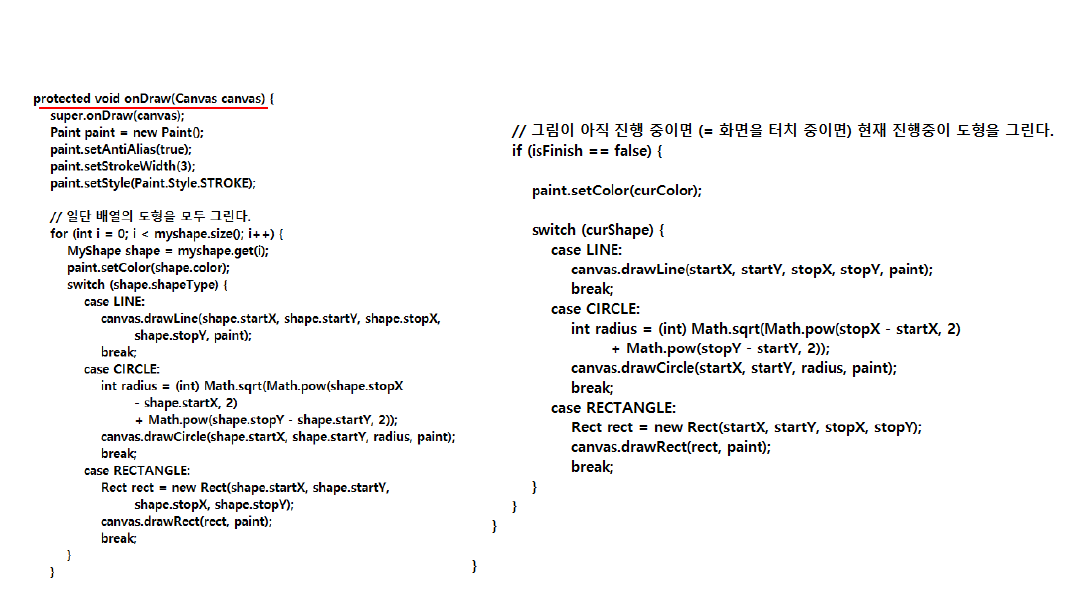
과제9-1 연습문제6(p.387~388)
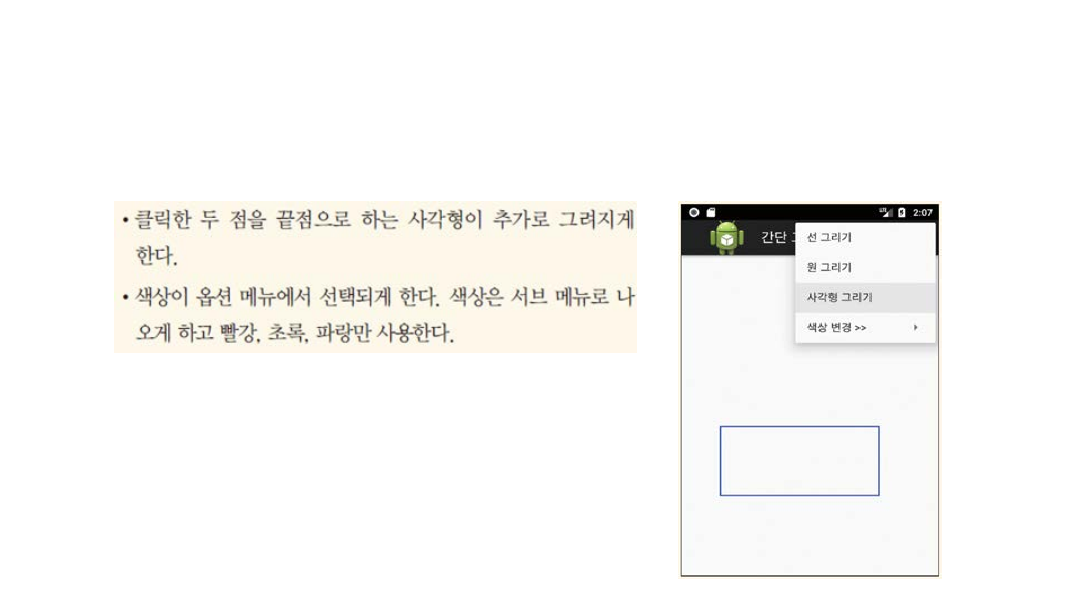
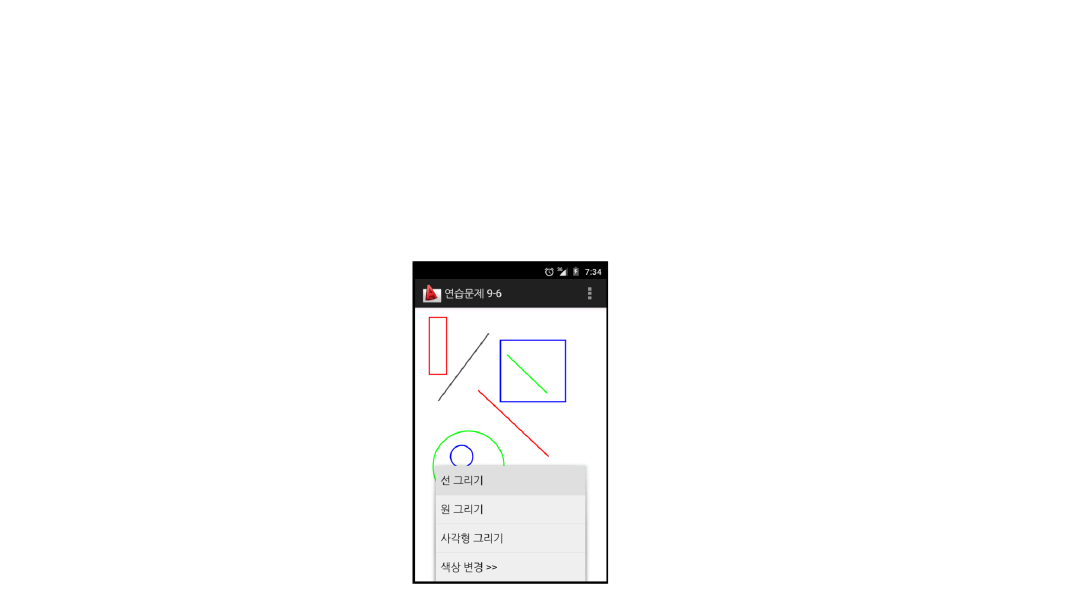
[직접 풀어보기 9-2]를 개선해서 이전에 그린 도형이
계속 화면에 남아 있도록 프로젝트를 작성하라.
23

과제9-1 연습문제6(p.387~388)
도형 클래스의 예
private static class MyShape {
int shapeType; // 도형 종류
int startX, startY, stopX, stopY; // 도형의 2점
int color; // 도형 색상 }
동적 리스트 예
static List<MyShape> myshape = new ArrayList<MyShape>();
24

과제9-1 연습문제6(p.387~388)
추가 사항
25

과제9-1 연습문제6(p.387~388)
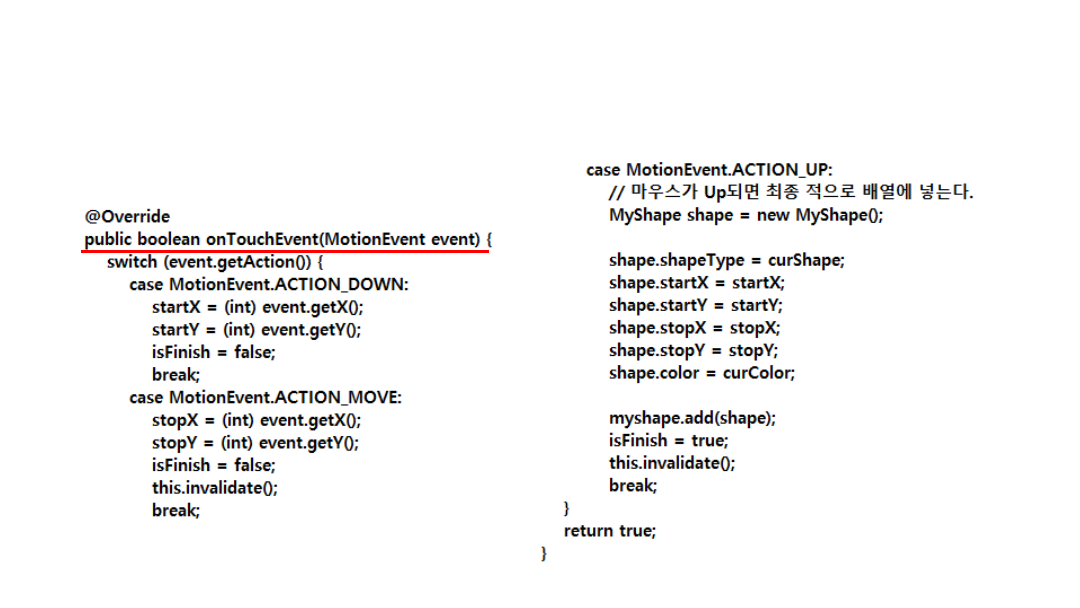
변경 사항
26

과제9-1 연습문제6(p.387~388)
변경 사항
27